カスタムアニメーションを作成する
アニメーションの概要
FlexSimライブラリの3Dオブジェクトの多くは、いくつかの基本アニメーションがあらかじめプログラムされています。これらのアニメーションは一般的にほとんどのシミュレーションには十分ですが、FlexSimオブジェクトとカスタム3Dオブジェクト用に独自のカスタムアニメーションを作成することもできます。
これらのカスタムアニメーションは、アニメーションクリエーターツールを使用して作成できます。アニメーションクリエーターを使用すると、次のことができます。
- 他のアニメーションソフトウェアアプリケーションで作成されたアニメーションファイルをインポートし、編集します。Blender、Poser、Mixamo、3ds Maxなどのサードパーティのソフトウェアアプリケーションから、スケルトンアニメーションファイルを使用してカスタムオブジェクトをインポートできます。
- FlexSimで作成したアニメーションを他のFlexSimユーザーにエクスポートします。アニメーションクリエーターを使用して作成したアニメーションファイルは、別のシミュレーションモデルでそのアニメーションを使用する場合、他のFlexSimユーザーと簡単に共有できます。
- シミュレーションの実行中にオブジェクトのアニメーション方法を動的に変更したり、アニメーション関連のオブジェクトから情報を取得したりできる変数とトリガーを作成します。アニメーションクリエーターを使用すると、シミュレーション実行中に特定の条件下でオブジェクトのアニメーションを変更する変数を作成できます。たとえば、特定の条件に基づいてアニメーションの速度を遅くしたり、速くしたりする変数を作成できます。また、変数を使用して、特定の条件下でオブジェクトのアニメーションコンポーネントの位置、回転、または色を変更できます。
- フローアイテムのアニメーションをカスタマイズします。アニメーションクリエーターを使用してサロゲートオブジェクトを作成できます。サロゲートオブジェクトは、タスク実行者または固定リソースによって処理されているときにフローアイテムをアニメーション化する方法を制御できるオブジェクトです。たとえば、サロゲートオブジェクトをアニメーション化して、プロセッサ内にあるときに回転させることができます。
主な用語と定義
アニメーションクリエーターを使用するために知っておくべき重要な用語は次のとおりです。
アニメーション
アニメーションは、シミュレーション実行中のさまざまな時点でトリガーされるオブジェクト移動の名前付きシーケンスです。モデル全体を移動したり、タスク実行者や固定リソースなどのフローアイテムとやり取りしたりできるオブジェクトをアニメーション化できます。オブジェクトごとに複数の名前付きアニメーションを含めることができ、特定のアニメーションをモデルロジックの一部として動的に実行できます。各アニメーションには、オブジェクトの個々のコンポーネントをアニメーション化するための情報が格納されたキーフレームのセットが含まれています。
コンポーネント
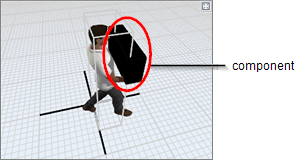
コンポーネントは、オブジェクトの移動可能なサブパーツを構成する3D形状です。これらの形状は階層的に順序付けることができ、それらの位置はアニメーション実行の一部として移動するようにキーフレームで定義して変更できます。標準のFlexSimオブジェクトのほとんどにデフォルトでコンポーネントが含まれていません。これらは、メインオブジェクト形状でのみ構成されています。ただし、事前にコンポーネントが割り当てられているオブジェクトもあります。たとえば、ロボットには、ジョイントを連結するためのコンポーネントが含まれています。任意のFlexSimオブジェクトにカスタムコンポーネントを追加することもできます。
次の画像は、オペレーターのWalk Loadedアニメーションに追加されたカスタムコンポーネントを示しています。

キーフレーム、コンポーネントキーフレーム、およびキーフレームデータポイント
キーフレームは、遷移の始まりまたは終わりを示すアニメーションのタイムライン内の位置です。キーフレームごとに、複数のデータポイントを含めることができます。このデータポイントには、1つ以上のオブジェクトのコンポーネントの位置、サイズ、回転、色、形状などのデータが格納されます。
コンポーネントキーフレームは、大抵の場合、単一のコンポーネントに関するデータのみを含むキーフレームを意味します。
キーフレームデータポイントは、キーフレームに格納された単一のデータを意味します。たとえば、キーフレームデータポイントを特定のコンポーンネントのx位置にすることができます。
通常、タイムラインに複数のキーフレームを配置して、アニメーションセグメントの開始点と終了点を定義します。キーフレームは通常、アニメーションの開始点と終了点を定義しますが、キーフレームはコンポーネント間の大きな動きを示す場所に配置します。詳細については、次のトゥイーニングに関するセクションの例を参照してください。
トゥイーニング
トゥイーニングは、FlexSimが自動的に2つのキーフレーム間を補完する場合です。FlexSimは、オブジェクトの位置、回転、サイズ、および色はトゥイーニングできますが、形状はできません。たとえば、次の画像に示すように、約5秒で青から赤に変化するキューブコンポーネントをアニメーション化するとします。

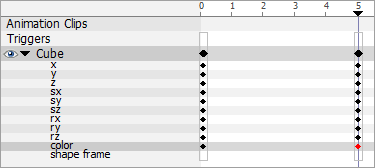
この種のアニメーションのタイムラインは、次の画像のようになります。

このタイムラインでは、キューブは時間0にキーフレームを持っています。このキーフレームには、色が青色の色データポイントが含まれています。時間5に2つ目のキーフレームがあり、赤色の色データポイントが含まれています。アニメーションの実行中、FlexSimは自動で色をトゥイーニングします。つまり、時間0と5の間ですべての色トランジションが作成されます。つまり、FlexSimが2つのキーフレームをトゥイーニングするため、アニメーションの途中で紫色を手動で作成する必要はありません。
原則として、主要な移動の始まりと終わりを示す場所にキーフレームを配置するようにしてください。たとえば、ボックスの回転をアニメーション化するとしましょう。1つ目のキーフレームはボックスの回転の始まりにして、次のキーフレームはボックスの回転の終わりにする必要があります。その後で、FlexSimが、キーフレーム間の滑らかな遷移を移動中のボックスを示すアニメーションとして自動的に生成します。
アニメーション変数
アニメーション変数は、シミュレーション実行中に変化する可能性のある条件に基づいて、オブジェクトがアニメーション化される方法を変更できます。この変数は、アニメーションを実行するたびにその一部の動きを変える必要がある場合に便利です。たとえば、コンポーネントキーフレーム上の変数は、シミュレーションモデルの動的条件に基づいて、コンポーネントの位置、回転、サイズ、色、形状などを変更できます。変数を使用して、特定の条件に基づいて特定のアニメーションを実行する速度を決定することもできます。
アニメーション変数は基本的に、アニメーション関連のオブジェクト、コンポーネント、またはキーフレームの基準点です。アニメーション変数は次を指すことができます。
- コンポーネント
- サロゲート
- キーフレーム時間
- 時間ギャップ
- コンポーネントのキーフレーム(コンポーネントの位置、サイズ、回転、色、形状フレームなど)
アニメーション変数を作成したら、FlexScriptコマンドでその変数を参照できます(詳細については、「アニメーションコマンド」を参照してください)。FlexScriptコマンドは、変数に関する情報を取得することも、変数の値を設定することもできます。たとえば、実行時にモデルのパラメータに基づいてアニメーションの長さを動的に変更する場合は、時間ギャップを指すアニメーション変数を作成し、そのアニメーション変数をキーフレームトリガーまたはモデルのトリガーから設定できます。
キーフレームトリガー
トリガーは、アニメーションがアニメーションのタイムラインの特定のポイントに到達したときに起動するアニメーションに追加できます。それらはタイムラインを通じて追加されます。トリガーを使用すると、アニメーション変数を動的に変更または更新、アニメーションの停止、モデル内の一部のパラメータを変更、他のFlexScriptコードを実行できます。
アニメーションクリエーターを開く
アニメーションクリエーターを開くには:
- まずアニメーション化するオブジェクトを3Dシミュレーションモデルに追加する必要があります。
- 次に、オブジェクトを右クリックし、メニューから[編集]、[アニメーション]の順に選択します。このオブジェクトのアニメーションクリエーターは、中央ペインの別のウィンドウ(タブ)で開きます。
アニメーションクリエーターの概要
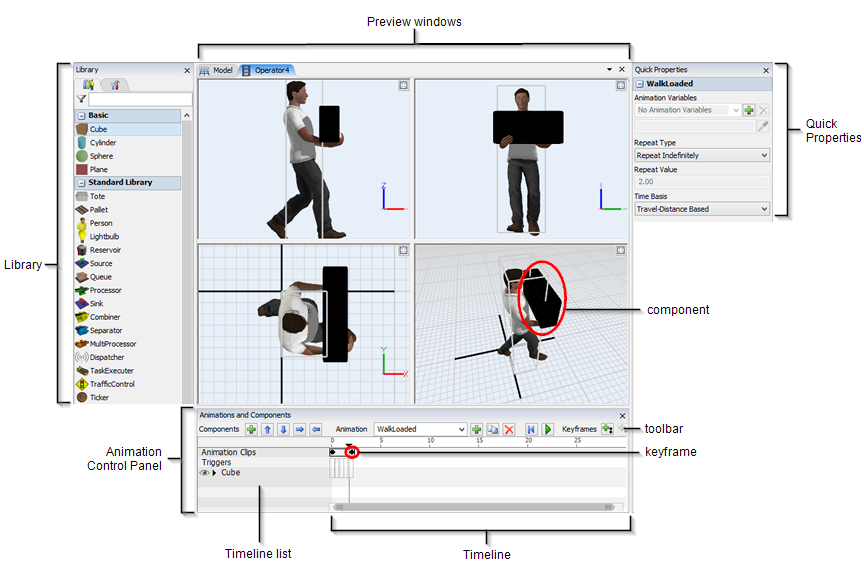
このセクションでは、アニメーションクリエーターのUIの概要を説明します。アニメーションクリエーターの最も重要な要素は、次の画像に表示されているとおりです。

上の画像では、ツールバーは少し切り取られています。完全な画像のあるすべてのツールバーの説明については、「ツールバー」を参照してください。
各要素については、以降のセクションで詳しく説明します。
プレビューウィンドウ
アニメーションクリエーターの上部にあるプレビューウィンドウでは、アニメーション中にオブジェクトがどのように視覚的に表示されるかを確認できます。このウィンドウには、さまざまな角度からアニメーションを見ることができる4つの異なるペインがあります。
アニメーションコントロールバーを使用してアニメーションを実行すると、オブジェクトのアニメーションを実際に表示できます。タイムラインをスクラブ(アニメーションタイムラインの特定の場所にカーソルを置くことを意味します)して、オブジェクトがアニメーション内の特定の点でどのように見えるかを確認できます。
アニメーションにコンポーネントを追加する場合は、プレビューウィンドウを使用して、手動でコンポーネントオブジェクトのサイズ変更、再配置、または回転を行うこともできます。また、3Dモデルと同じように拡大や縮小、角度の変更もできます。
各プレビューペインの右上にある[最大化]ボタン  をクリックすると、他の3Dウィンドウが非表示になり、選択した3Dウィンドウをプレビューウィンドウ全体に拡大表示できます。もう一度ボタンをクリックすると、デフォルトのビューに戻ります。
をクリックすると、他の3Dウィンドウが非表示になり、選択した3Dウィンドウをプレビューウィンドウ全体に拡大表示できます。もう一度ボタンをクリックすると、デフォルトのビューに戻ります。
プレビューウィンドウの空白部分を右クリックすると、1つの[軸を反転]オプションだけで構成されたメニューがポップアップ表示されます。このオプションは、ビューの軸を反転させます。たとえば、現在トップビューを表示している軸を反転すると、ボトムビューが表示されます。このオプションは、サイド、フロント、トップの3Dビューでのみ使用できます。
ライブラリ
アニメーションクリエーターが開いているとき、ライブラリはアニメーションのコンポーネントとして追加できる基本オブジェクトを表示するように変更されます。
プロパティ
[プロパティ]の設定を使用して、繰り返しタイプやタイムベースなど、アニメーションの基本機能を変更できます。[プロパティ]を使用して新しいアニメーション変数を作成することもできます。詳細については、「アニメーションを管理する」を参照してください。
アニメーションコントロールパネル
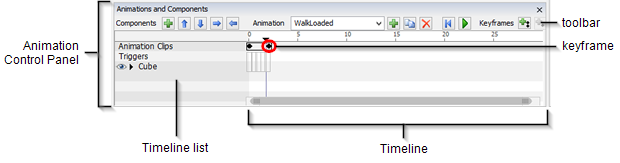
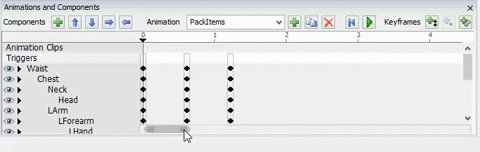
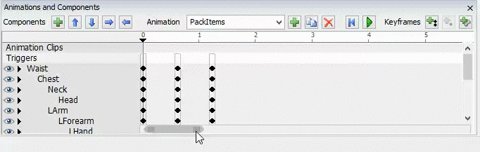
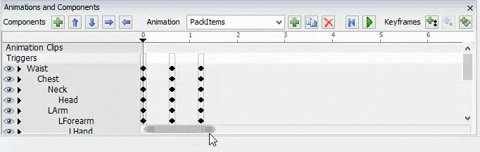
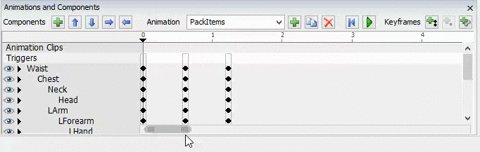
アニメーションクリエーターの下部にあるアニメーションコントロールパネルは、次の画像に示すように、アニメーションクリエーターの内部で作業する際に使用する主なワークスペースです。

ツールバー
ツールバーには、コンポーネント、アニメーション、およびキーフレームを管理するときに使用するさまざまなボタンが含まれています。
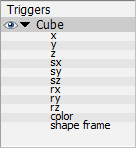
タイムラインリスト
タイムラインリストは、タイムラインのヘッダーのようなものです。このリストには、このオブジェクトのアニメーションに追加されたアニメーションクリップ、トリガー、および/またはコンポーネントが表示されます。
タイムライン
タイムラインには時間の経過とともにアニメーションが時系列で表示されます。タイムラインをスクラブ(アニメーションタイムラインの特定の場所にカーソルを置くことを意味します)して、オブジェクトがアニメーション内の特定の点でどのように見えるかを確認できます。
タイムラインに沿ってキーフレームをドラッグし、キーフレームを長くすることもできます。タイムライン上のキーフレーム間のスペースが増加すると、アニメーションのトゥイーニングに時間がかかります。
タイムラインを拡大または縮小する場合は、次のいずれかの方法を使用できます。
- ツールバーの[ズーム]ボタン
 をクリックして、タイムラインを拡大または縮小し、すべてのキーフレームを画面内に収まるようにします。
をクリックして、タイムラインを拡大または縮小し、すべてのキーフレームを画面内に収まるようにします。 - マウスをタイムラインの上に置き、[Ctrl]キーを押しながらマウスホイールをスクロールします。
- タイムラインの下のスクロールバーの右端をクリックしてドラッグし、拡大/縮小します。

コンポーネントを管理する

アニメーションを定義する場合は、一般的に、まず、アニメーション化するコンポーネントのセットを定義します。コンポーネントを追加するには、ツールバーの[コンポーネント]セクションで  ボタンを押します。これにより、プレビューペインとタイムラインリストの両方に表示可能な新しいコンポーネントが追加されます。または、ライブラリからプレビューペインに形状をドラッグできます。
ボタンを押します。これにより、プレビューペインとタイムラインリストの両方に表示可能な新しいコンポーネントが追加されます。または、ライブラリからプレビューペインに形状をドラッグできます。
コンポーネントを追加したら、タイムラインリストでそれをクリックし、 ボタンと
ボタンと  ボタンを押して、タイムラインリスト内の順序を入れ替えます。
ボタンを押して、タイムラインリスト内の順序を入れ替えます。  ボタンを押すと、コンポーネントがその上のコンポーネントに移動し、
ボタンを押すと、コンポーネントがその上のコンポーネントに移動し、 ボタンを押すと、コンポーネントがそれを含むコンポーネントの外に移動します。
ボタンを押すと、コンポーネントがそれを含むコンポーネントの外に移動します。
コンポーネントの横にある矢印をクリックすると、リストを展開して、コンポーネントの個々のキーフレームデータポイントを表示できます。

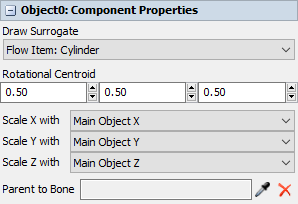
コンポーネントのプロパティ

プレビューペインまたはタイムラインでコンポーネントをクリックすると、[プロパティ]ウィンドウに[コンポーネントのプロパティ]ペインが表示されます。このペインでは、コンポーネントのさまざまなプロパティを構成することができます。
Draw Surrogate
サロゲートは、アニメーションがシミュレーションモデルで実行されているときに別のオブジェクト(フローアイテムなど)によって視覚的に置き換えられる特別な種類のコンポーネントです。アニメーションの作成時点では存在しない可能性があるまたは参照できないオブジェクトのプレースホルダーのように機能します。コンポーネントはアニメーションビジュアルの一部であり(アニメーションに表示されることを意味します)、サロゲートは別のオブジェクトによって視覚的に置き換えられます。
コンポーネントをサロゲートに変換する最も一般的な理由は、シミュレーション実行中に固定リソースまたはタスク実行者のいずれかにより処理中に、フローアイテムのアニメーションを変更することです。コンポーネントがアニメーションクリエーターでサロゲートに変換されると、固定リソースまたはタスク実行者がそれを処理している間に、アニメーションのフローアイテムの位置、サイズ、回転を変更するために使用できます。固定リソースまたはタスク実行者がフローアイテムの処理を開始すると、フローアイテムの形状が、サロゲートの[プロパティ]の[サロゲートを描画]メニューで指定された形状に置き換えられます。
サロゲートは、アニメーション変数と一緒に使用されます。サロゲートをセットアップするには:
- サロゲートとして必要なコンポーネントを追加して、プレビューペインでそれをクリックします。
- [サロゲートを描画]の下の[コンポーネントのプロパティ]で、シミュレーションの実行時にサロゲートの代わりに配置されるオブジェクトのようなフローアイテムを選択します。
- [アニメーションのプロパティ]ペインで、アニメーション変数を追加して、それにサロゲートを示す適切な名前を付けます。
- アニメーション変数名の下で、
 ボタンを押します。その後で、プレビューペインでそのコンポーネントをクリックします。これにより、そのアニメーション変数とそのサロゲートが関連付けられます。これで、ボタンの横にあるコントロールが「<オブジェクト名>のサロゲート」になっているはずです。
ボタンを押します。その後で、プレビューペインでそのコンポーネントをクリックします。これにより、そのアニメーション変数とそのサロゲートが関連付けられます。これで、ボタンの横にあるコントロールが「<オブジェクト名>のサロゲート」になっているはずです。 - アニメーションの実行直前またはアイテムがオブジェクトに入った時点で発動するトリガーをモデルに追加します。これらのトリガーは、直接コード化することも、処理フローでコード化することもできます。これらのトリガーによって、定義されたアニメーション変数が、(setanimationvar()を使用して)サロゲートの代わりに配置される動的に決定されるフローアイテム(または一部の他のオブジェクト)に設定されるはずです。アニメーション変数を設定してアニメーションを実行すると、フローアイテムがアニメーションの一部になります。
- アニメーションの完了後またはフローアイテムがオブジェクトから出た時点で発動するトリガーをモデルに追加します。これにより、アニメーション変数が何も指さないようにリセットされるため、フローアイテムはアニメーションの一部ではなくなります。
アニメーションサロゲートをセットアップすると、3Dビューでフローアイテムが2回描画される可能性があります。1回は標準の位置で、もう1回はサロゲートの代わりに描画されたときです。これを修正するために、含まれるオブジェクトのコンテンツを非表示にすることができます。これにより、フローアイテムがアニメーションの一部としてのみ表示されるようになります。
Rotational Centroid
Rotational Centroidコントロールを使用すると、コンポーネントが回転する軸の位置を定義することができます。この値は、オブジェクトのサイズの比率を定義する、0~1の間にする必要があります。
Scale X/Y/Z With
メインオブジェクトのサイズがスケーリングされたときにコンポーネントのサイズがどのようにスケーリングされるかを定義することもできます。一般的に、コンポーネントのサイズ軸は、メインオブジェクトの同じ軸と一緒にスケーリングしますが、これらのオプションは例外ケース用に提供されています。
これを適切に使用するには、まず、FlexSimがコンポーネントのスケーリング方法を認識するように、基本の位置を保存する必要があります。
Parent to Bone
詳細については、「スケルトンを直接アニメーション化する」を参照してください。
基本の位置を保存する

コンポーネントのセットを定義したら、「基本の位置」を保存することをお勧めします。これを行うには  を押します。これにより、定義したコンポーネントのデフォルトの位置が保存されます。基本の位置を保存すると、次の2つの理由から有益です。
を押します。これにより、定義したコンポーネントのデフォルトの位置が保存されます。基本の位置を保存すると、次の2つの理由から有益です。
- アニメーションの作成中にコンポーネントを操作してから、「基本構成」に戻ることができると便利です。
- 基本の位置が保存されていると、FlexSimが、アニメーションが作成されたサイズとは異なるサイズにメインオブジェクトが変更されたときにコンポーネントとアニメーションのスケーリング方法を認識します。
アニメーションを管理する

オブジェクトのコンポーネントを定義して基本の位置を保存したら、アニメーションの管理を開始できます。ツールバーの[アニメーション]セクション内のコントロールを使用すると、編集するアニメーションを選択したり、アニメーションを追加、削除、複製、および名前変更したりすることができます。または、アニメーションの構築中に、 ボタンや
ボタンや  ボタンを押してアニメーションのリセットや実行ができます。
ボタンを押してアニメーションのリセットや実行ができます。
アニメーションのプロパティ
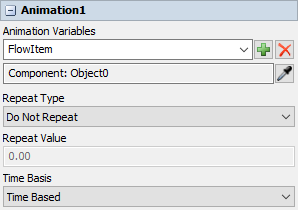
[アニメーションのプロパティ]ペインでは、アニメーションのさまざなプロパティを定義することができます。

アニメーション変数
ここでは、アニメーション変数のセットを定義できます。アニメーション変数を追加するには:
 ボタンを押します。
ボタンを押します。- 変数の名前を入力します。
 ボタンを押して、コンポーネント、キーフレーム、キーフレームデータポイントなどをクリックし、アニメーション変数の結合先を定義します。
ボタンを押して、コンポーネント、キーフレーム、キーフレームデータポイントなどをクリックし、アニメーション変数の結合先を定義します。
繰り返しタイプ/繰り返し値
ここでは、デフォルトでアニメーションを繰り返すかどうかとその方法を定義できます。必要なオプションを選択してから、必要に応じて、繰り返し値を定義します。
時間基準
これは、指定されたアニメーションの進行方法を定義します。
- 時間ベース:アニメーションは、時間単位で進行します。これは、アニメーションが開始された時間が「0」点で、アニメーションはシミュレーション時間の進行に合わせて進行することを意味します。
- 移動距離ベース:アニメーションは、任意の時点のメインオブジェクトの位置に基づいて進行します。これは、歩行や車輪の回転などの移動するアニメーションに最適です。アニメーションをメインオブジェクトの移動に基づいて進行させることもできます。オブジェクトが速く移動するほど、アニメーションも速く進行するようになります。メインオブジェクトが停止すると、アニメーションも停止するといった具合です。
キーフレームを管理する

前述したように、キーフレームは、遷移の始まりまたは終わりを示すアニメーションのタイムライン内の位置です。ユーザーインターフェイスでは、キーフレームは、選択されると赤色に変わる小さな黒色の菱形で囲まれた長方形です。黒色の菱形は、キーフレームにデータが格納されている各コンポーネント上に表示されます。コンポーネントを展開して、キーフレームに格納された個々のデータポイントを表示することもできます。キーフレームの各データポイントは、さらに小さい黒色の菱形で表現されます。詳細については、「キーフレーム」と「トゥイーニング」を参照してください。
キーフレームを追加する
すべてのコンポーネント上の空間データポイントを格納するキーフレームを追加するには、次の手順を実行します。
- タイムライン内の時間カーソルをキーフレームを追加する時間まで移動します。
- プレビューペインでコンポーネントを移動/サイズ変更/回転することによって、すべてのコンポーネントの位置、サイズ、および/または回転を必要な値に設定します。
 ボタンを押してキーフレームを追加します。
ボタンを押してキーフレームを追加します。
これにより、すべてのコンポーネント上の位置、サイズ、および回転に関するデータポイントを含むキーフレームが追加されます。色や形状に関するデータポイントは追加されないことに注意してください。データポイントは、コンポーネントキーフレームを追加することによって追加できます。
コンポーネントキーフレームを追加する
または、特定のコンポーネントにのみ関わるデータやコンポーネントの特定のデータポイントにのみ関わるデータを格納するキーフレームを追加できます。そのためには、次の手順を実行します。
- タイムライン内の時間カーソルをキーフレームを追加する時間まで移動します。
- ターゲットコンポーネントの位置、サイズ、回転、および/または色を設定します。
- タイムライン内で関連する行をクリックすることによって、特定のコンポーネントまたはデータポイントを選択します。
 ボタンを押してコンポーネントキーフレームを追加します。
ボタンを押してコンポーネントキーフレームを追加します。
これにより、タイムラインリストで選択された行に関連付けられたデータのみを格納するキーフレームが追加されます。
既存のキーフレームを調整する
アニメーション内の既存のキーフレームを変更することもできます。既存のキーフレームを更新するには:
- タイムライン内のキーフレームをクリックします。赤色に変化して選択されたことを示すはずです。キーフレーム内の単一のコンポーネントのデータポイントのみを更新したい場合は、その特定のコンポーネントまたはデータポイントの行をクリックします。そのコンポーネント/データポイントの菱形だけが赤色になります。
- ターゲットコンポーネントの位置、サイズ、回転、および/または色を設定します。
- キーフレームを右クリックして、[キーフレームの更新]を選択します。
これにより、コンポーネントの現在の関連する値を格納するようにキーフレームのデータが更新されます。
既存のキーフレームにデータポイントを追加する
デフォルトで、キーフレームを追加すると、色や形状ではなく、空間データポイントのみが格納されます。キーフレームが追加された時点では存在していなかったデータポイントを指定したキーフレームに格納したい場合は、次の手順を実行します。
- タイムライム内のキーフレームの、追加するデータポイントに関連付けられた特定の行をクリックします。たとえば、キーフレームの[色]行をクリックします。まだキーフレームにそのデータポイントが格納されていないため行は空白ですが、キーフレームが赤色の枠で囲まれているはずです。
- ターゲットコンポーネントの必要な色、形状、またはその他の外見上の特徴を設定します。
 ボタンを押してキーフレームにデータポイントを追加します。
ボタンを押してキーフレームにデータポイントを追加します。
これにより、コンポーネントの現在のデータポイント値を格納するようにキーフレームのデータが更新されます。
キーフレームデータを削除する
クリックしてDeleteキーを押すことによるキーフレーム全体の削除に加えて、特定のデータポイントまたはコンポーネントをキーフレームのデータから削除できます。削除する特定の黒色の菱形をクリックして、Deleteを押すだけです。
カスタムアニメーションをインポートする
Blender、Poser、Mixamo、3DMaxなどのサードパーティのソフトウェアアプリケーションを使用して、独自のカスタム3Dオブジェクトとアニメーションを作成できます。カスタムオブジェクトとアニメーションをインポートするには:
- まず、基本テンプレートとして機能するカスタムオブジェクトを作成する必要があります。[基本FR]オブジェクトまたは[基本TE]をライブラリからシミュレーションモデルにドラッグします(固定リソースを作成する場合は基本FRオブジェクトを使用し、タスク実行者を作成する場合は基本TEを使用します)。
- [基本FR]オブジェクトまたは[基本TE]オブジェクトをクリックして選択します。
- [プロパティ]の[一般的なプロパティ]で、[形状]ボックスの横にある矢印
 をクリックしてメニューを開きます。
をクリックしてメニューを開きます。 - メニューから[参照]を選択し、カスタム3Dオブジェクトのファイルの場所に移動します。インポートするファイルを選択します。[基本FR]オブジェクトまたは[基本TE]は、インポートした新しい形状に更新されます。
オブジェクトをインポートすると、オブジェクトに関連付けられているアニメーションもインポートされます。カスタムアニメーションを作成するには、オブジェクトのアニメーションクリップを作成する必要がある場合があります。詳細については、次のセクション「アニメーションクリップを作成する」を参照してください。
アニメーションクリップを作成する
サードパーティのソフトウェアを使用してカスタムオブジェクトを作成する場合は、通常、複数のアニメーションを作成します。たとえば、FlexSimのデフォルトの[オペレーター]オブジェクトには、ウォーキング、ロード運送中のウォーキング、立っている3種類のアニメーションがあります。したがって、独自のカスタム[オペレーター]オブジェクトを作成する場合は、少なくともこれらの3つと同じアニメーションが必要です。
ただし、一部のアニメーションソフトウェアプログラムでは、これらのアニメーションを1つのアニメーションファイルとしてのみエクスポートできます。そのため、これらのファイルをFlexSimにインポートするときは、アニメーションクリエーターのクリップエディタを使用してアニメーションファイルを個々のクリップに分割する必要があります。
アニメーションクリップを作成するには:
- アニメーション化するオブジェクトのアニメーションエディタを使って、アニメーションツールバーの[スケルトンアニメーション]ボタン
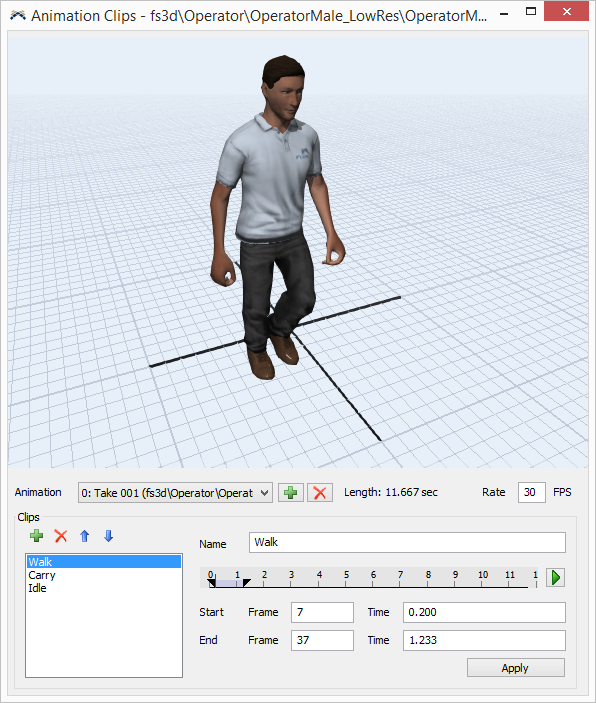
 をクリックし、メニューから[アニメーションクリップを編集]を選択します。次の画像に示すように、クリップエディタが開きます。
をクリックし、メニューから[アニメーションクリップを編集]を選択します。次の画像に示すように、クリップエディタが開きます。 - [クリップ]グループで、[追加]ボタン
 をクリックして新しいクリップをクリップのリストに追加します。
をクリックして新しいクリップをクリップのリストに追加します。 - [名前]ボックスに新しい名前を入力して、クリップに適切な名前を付けます。
- 必要に応じて、[再生]ボタン
 を押してアニメーション全体をプレビューします。
を押してアニメーション全体をプレビューします。 - ここで、このクリップに含めるアニメーションのセクションを選択します。タイムライン上のスライダを、このクリップに含めるセクションの開始点と終了点にドラッグします。または、タイムラインの下にある[フレーム]ボックスと[時間]ボックスを使用して含める正確なフレームと時間を手動で設定することもできます。
- 必要に応じて、[レート]ボックスを使用して1秒あたりのフレームのレートを変更することもできます。
- [適用]ボタンをクリックして、クリップへの変更を保存します。
- その他の必要な変更を行い、ウィンドウを閉じます。
- アニメーションコントロールパネルの[アニメーション]メニューをクリックすると、作成した新しいクリップが使用可能なアニメーションのリストに表示されます。

[アニメーション]ドロップダウンの横にある[追加]ボタン  を使用して、他の外部ファイルからアニメーションを追加することもできます。この処理は、他のアニメーションファイルが、インポートされた形状ファイルと同じスケルトン構造およびスケルトン名を持つ場合、正しく動作します。
を使用して、他の外部ファイルからアニメーションを追加することもできます。この処理は、他のアニメーションファイルが、インポートされた形状ファイルと同じスケルトン構造およびスケルトン名を持つ場合、正しく動作します。
1つ以上のクリップを結合する場合は、アニメーションクリエーターのタイムラインを使用します。
スケルトンを直接アニメーション化する
[スケルトンアニメーション]ボタン  を使うか、[アニメーションスケルトンを表示]を選択すると、スケルトンを使って形状を直接アニメーション化できます。
を使うか、[アニメーションスケルトンを表示]を選択すると、スケルトンを使って形状を直接アニメーション化できます。
形状内のスケルトンは、[アニメーションとコンポーネント]の階層リストに表示され、3Dビューに表示されます。このオプションを有効にすると、他のコンポーネントと同じようにキーフレームを使ってスケルトンの回転、位置、サイズを直接編集できます。
アニメーションクリップが適用されると、スケルトンのキーフレームアニメーションは追加の変換として適用されるため、アニメーションクリップ、直接スケルトンアニメーション、もしくは両方を組み合わせて使用できます。
[スケルトン位置をリセット]オプションを使うと、すべてのスケルトンが変更前の位置に戻ります。このオプションを使うと、特に直接スケルトンアニメーションをアニメーションクリップと結合する際に、そのアニメーションの始まりと終わりにキーフレームを追加できます。
各コンポーネントの[プロパティ]パネルには[Parent to Bone]オプションがあります。このオプションを使用すると、スケルトンを直接アニメーション化するときにスケルトンと連動してコンポーネントをアニメーション化することができます。これは、帽子やクリップボードなどのオブジェクトと一緒にアニメーション化する形状を追加するのに使用できます。このオプションを使うとき、コンポーネントの位置は、メインオブジェクトではなくスケルトンを基準とします。そのため、スケルトンの近くになるようにコンポーネントの位置を[0, 0, 0]に近い設定にします。
アニメーションコマンド
次のコマンドは、アニメーションを処理します。
startanimation(object, animation) - オブジェクト上でアニメーションを開始します。アニメーションは、アニメーションの名前を示す文字列値でも、アニメーションランクを示す数値でもかまいません。
stopanimation(object, animation) - オブジェクト上でアニメーションを停止します。アニメーションは、アニメーションの名前を示す文字列値でも、アニメーションランクを示す数値でもかまいません。
resumeanimation(object, animation) - 以前に停止したオブジェクトのアニメーションを再開します。アニメーションは、アニメーションの名前を示す文字列値でも、アニメーションランクを示す数値でもかまいません。
getanimationvar(object, animation, "varname") - アニメーション変数の値を返します。
setanimationvar(object, animation, "varname", value) - アニメーション変数の値を設定します。値は数値またはオブジェクトにすることができ、アニメーション変数がリンクされているものに基づいています。