チュートリアルタスク2.7 - タイプ別平均コンテンツ
タスクの概要
このタスクでは、在庫内の平均コンテンツをタイプ別に記録する統計コレクターを作成します。


このタスクは、このシリーズのタスク1で使用されたものと同じモデルをベースにしています。モデルを開く方法については、そのタスクを参照してください。
ステップ1 統計コレクターにイベントを追加する
このステップでは、統計コレクターにイベントを追加します。そのためには、次の手順を実行します。
- 画面の左側にある[ツールボックス]タブをクリックして、
 ボタンをクリックし、新しいツールを追加します。[統計]セクションに移動して、[統計コレクター]を選択します。これにより、プロパティウィンドウが開きます。
ボタンをクリックし、新しいツールを追加します。[統計]セクションに移動して、[統計コレクター]を選択します。これにより、プロパティウィンドウが開きます。 - 最上部にあるフィールドをクリックして、統計コレクターの名前を「AvgContentByType」に変更します。
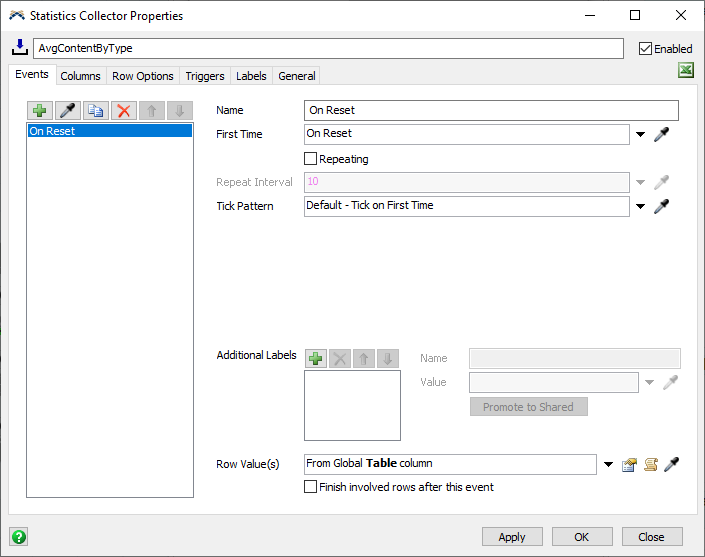
- [イベント]タブで、プラスボタン
 をクリックして、[リセット時にイベントを作成する]を選択します。
をクリックして、[リセット時にイベントを作成する]を選択します。 - イベントの名前から数字を削除して、リセット時と読めるようにします。
- [行の値]プロパティの横にある三角形ボタンをクリックして、[グローバルテーブル列から]を選択します。
- ポップアップで、[テーブル]プロパティが[ProductInfo]に設定されていることを確認します。
- [列]プロパティを[タイプ]に設定します。
- ポップアップの外側をクリックして閉じます。
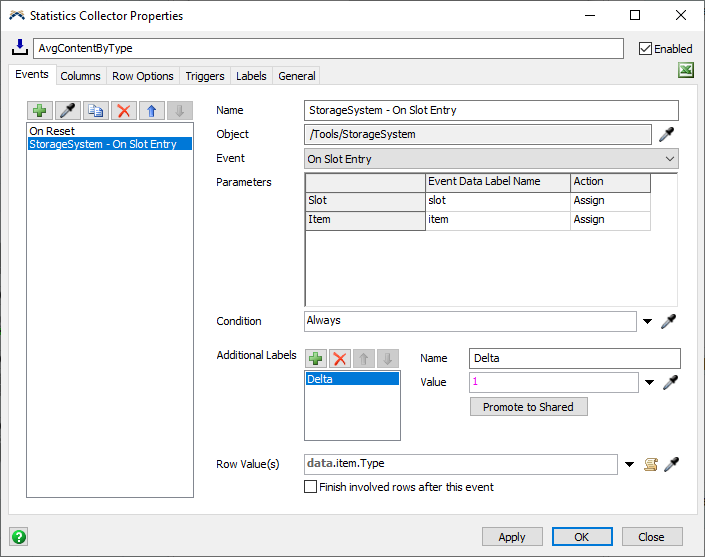
- [イベント]タブの左上で、サンプラーボタン
 をクリックします。その後で、ツールボックスの[ストレージシステム]をクリックします。[スロットエントリ時]オプションを選択します。
をクリックします。その後で、ツールボックスの[ストレージシステム]をクリックします。[スロットエントリ時]オプションを選択します。 - [追加のラベル]エリアで、プラスボタン
 をクリックして、[このイベントのラベルを追加...]を選択します。
をクリックして、[このイベントのラベルを追加...]を選択します。 - ラベルの名前を「Delta」に設定します。
- ラベルの値を「
1」に設定します。 - [行の値]フィールドに、「
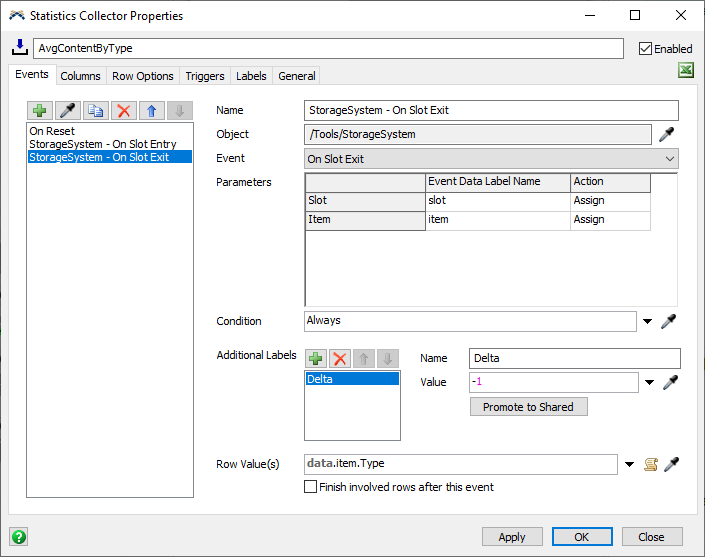
data.item.Type」と入力します。 - [イベント]タブの左上で、サンプラーボタン
 をクリックしてから、ツールボックスの[ストレージシステム]をクリックします。[スロット終了時]オプションを選択します。
をクリックしてから、ツールボックスの[ストレージシステム]をクリックします。[スロット終了時]オプションを選択します。 - [追加のラベル]エリアで、プラスボタン
 をクリックして、[このイベントのラベルを追加...]を選択します。
をクリックして、[このイベントのラベルを追加...]を選択します。 - ラベルの名前を「Delta」に設定します。
- ラベルの値を「
-1」に設定します。 - [行の値]フィールドに、「
data.item.Type」と入力します。




説明
このステップでは、すべてのタイプの値をその行の値として生成するリセット時イベントをリッスンしました。これは、リセット時に、統計コレクターがタイプごとに1つずつの行を追加することを意味します。後で、このイベントを使用して、各タイプの平均コンテンツを計算するラベルを行ごとに1つずつ作成します。
加えて、アイテムが在庫に入ったり出たりしたときに発生するスロットエントリ時イベントとスロット終了時イベントをリッスンしました。後で、これらのイベントを使用して、各タイプの平均コンテンツを更新します。
ステップ2 統計コレクターに列を追加する
このステップでは、統計コレクターに列を追加します。そのためには、次の手順を実行します。
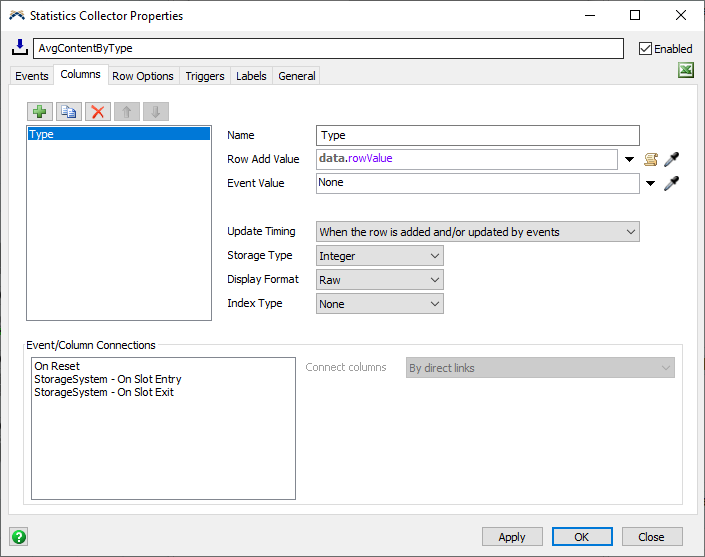
- [列]タブをクリックします。
- もう一度、
 ボタンをクリックして、[列の追加]を選択します。
ボタンをクリックして、[列の追加]を選択します。 - [名前]フィールドで、この列の名前を「タイプ」に変更します。
- [行の追加の値]フィールドの横にある矢印をクリックして、[データ]をポイントし、[行の値]を選択します。
- [保管タイプ]プロパティを[整数]に設定します。
- もう一度、
 ボタンをクリックして、[列の追加]を選択します。
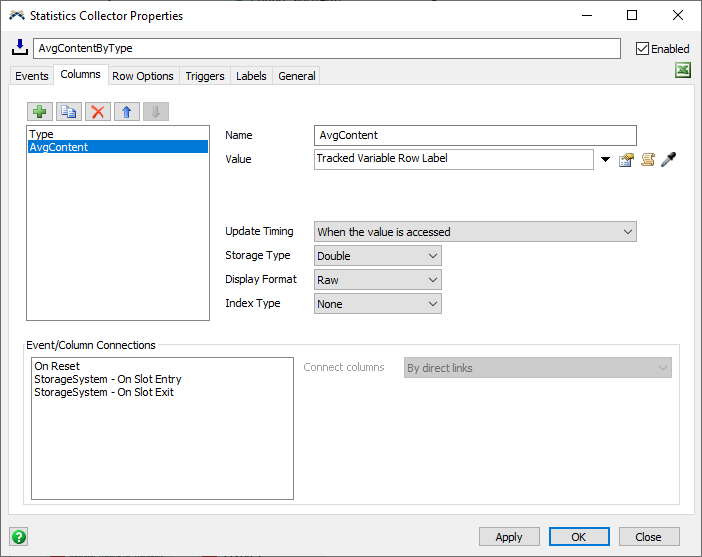
ボタンをクリックして、[列の追加]を選択します。 - [名前]フィールドで、この列の名前を「AvgContent」に変更します。
- [更新タイミング]プロパティを[値がアクセスされた時点]に設定します。
- [値]フィールドの横にある矢印をクリックします。[データ]をポイントして、[追跡変数行ラベル]を選択します。
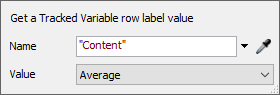
- [名前]フィールドを[
"Content"]に設定します。 - [値]フィールドを[平均]に設定します。
- ポップアップをクリックオフして閉じます。



説明
このステップでは、2つの列(タイプとAvgContent)を追加しました。[タイプ]列は単純です。リセット時に、テーブルに行が追加されるたびに、この列にその行に関連付けられたタイプが記録されます。[AvgContent]列には、テーブルがアクセスされるたびに更新される連続値が表示されます。次のステップでは、コンテンツという名前の行ごとに1つずつの追跡変数を作成します。この列には、その値の平均が表示されます。
ステップ3 統計コレクターにトリガーを追加する
このステップでは、統計コレクターにトリガーを追加します。そのためには、次の手順を実行します。
- [トリガー]タブをクリックします。
- プラスボタン
 をクリックして、[行の追加時]を選択します。
をクリックして、[行の追加時]を選択します。 - 行の追加時トリガーでプラスボタン
 をクリックして、[追跡変数行ラベルの追加]を選択します。
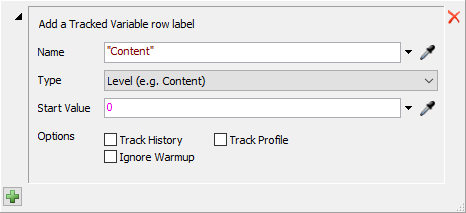
をクリックして、[追跡変数行ラベルの追加]を選択します。 - ラベルの名前を「
"Content"」に設定します。その他の設定はデフォルト値のままにすることができます。 - ポップアップをクリックオフして閉じます。
- [トリガー]タブの最上部で、プラスボタン
 をクリックして、[行の更新時]を選択します。
をクリックして、[行の更新時]を選択します。 - 行の更新時トリガーでプラスボタン
 をクリックして、[行ラベルを増加]を選択します。
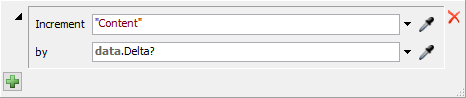
をクリックして、[行ラベルを増加]を選択します。 - ポップアップで、[増加]フィールドを[
"Content"]に設定します。 - 増分量を[
data.Delta?]に設定します。 - ポップアップをクリックオフして閉じます。
- [適用]ボタンをクリックします。


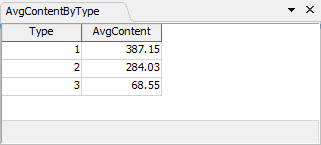
ツールボックスでAvgContentByTypeコレクターを右クリックして、[テーブルを表示]オプションを選択できます。モデルをリセットして実行すると、テーブルにタイプ別平均コンテンツが記録される様子が表示されます。データの入力を確認するには、モデルをできるだけ高速で実行する必要があります。

説明
モデルをリセットすると、統計コレクターがProductInfoテーブルにすべてのタイプ値を表示して、それぞれの行を作成します。加えて、統計コレクターは、各行の追跡変数を初期化します。追跡変数は特別な種類の値で、通常のラベル値のように取得または設定ができます。ただし、設定された値の平均も計算します。このケースでは、その平均が時間加重され、平均コンテンツの計算に最適になります。
アイテムがストレージシステムに入ると、統計コレクターがdataエンティティを作成して、2つの重要なラベルを追加します。
itemラベル(イベントパラメータラベル)は、入ったアイテムを記録します。Deltaラベル(追加のラベル)は、1の値を記録します。
このイベントは、アイテムのタイプを行の値として返します。このイベントでは、直接テーブルが更新されません。ただし、行の更新時トリガーでは、このイベントによってコンテンツラベルの値がインクリメントされます。
アイテムがストレージシステムを出ると、コンテンツラベルがインクリメントではなくデクリメントされることを除いて、同じ処理が行われます。
テーブルを表示すると、[AvgContent]列が更新され、平均コンテンツの現在の値が表示されます。
ステップ4 チャートを作成する
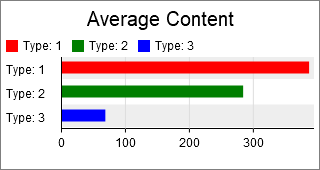
ここでは、統計コレクター内のデータを示すチャートを棒グラフとして作成します。そのためには、次の手順を実行します。
- 画面の最上部にある[ダッシュボード]ボタンをクリックして、[ダッシュボードを追加]オプションを選択します。
- ダッシュボードビューがアクティブになっている状態で、左側のライブラリに移動します。[基本のチャートタイプ]セクションで、[棒グラフ]を探してダッシュボードにドラッグします。これにより、新しいチャートのプロパティウィンドウが開きます。
- [データソース]フィールドをクリックして、オプションから[AvgContentByType]コレクターを選択します。
- [データ形式]を[行ごとに1本の棒]に設定します。
- [棒のサイズ]を[AvgContent]列に設定します。
- [棒の色]を[タイプ]列に設定します。
- [分割]エリアで、[タイプ]列ボックスをオンにします。
- [設定]タブをクリックします。
- [パーセンテージを表示]ボックスをオフにします。
- [テキスト]タブをクリックします。
- [カスタムタイトル]ボックスをオンにして、カスタムタイトルを「平均コンテンツ」に設定します。
- [列ヘッダーを表示]エリアで、[タイプ]列に対応するボックスをオンにします。
- [色]タブをクリックします。
- [値を編集]ボタンをクリックして、[すべての色を削除]を選択します。
- プラスボタン
 を3回クリックして、3つの色を追加します。
を3回クリックして、3つの色を追加します。 - [適用]ボタンをクリックします。
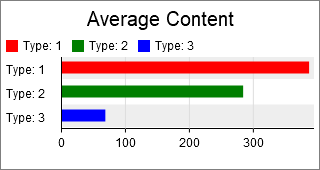
これで、モデルをリセットして実行すると、棒グラフに統計コレクター内のデータが表示されます。前回と同様に、モデルを実行してから結果が表示されるまで、しばらく時間がかかる場合があります。