チャートを使用する
主要な概念および概要
FlexSimのチャートには出力テーブルデータが表示されます。統計コレクターと計算済みテーブルの両方が、チャートによってビジュアル化できる出力テーブルを作成します。
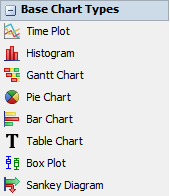
FlexSimでは、以下のチャートタイプが利用可能です。これらはダッシュボードライブラリの[基本のチャートタイプ]セクションで確認できます。

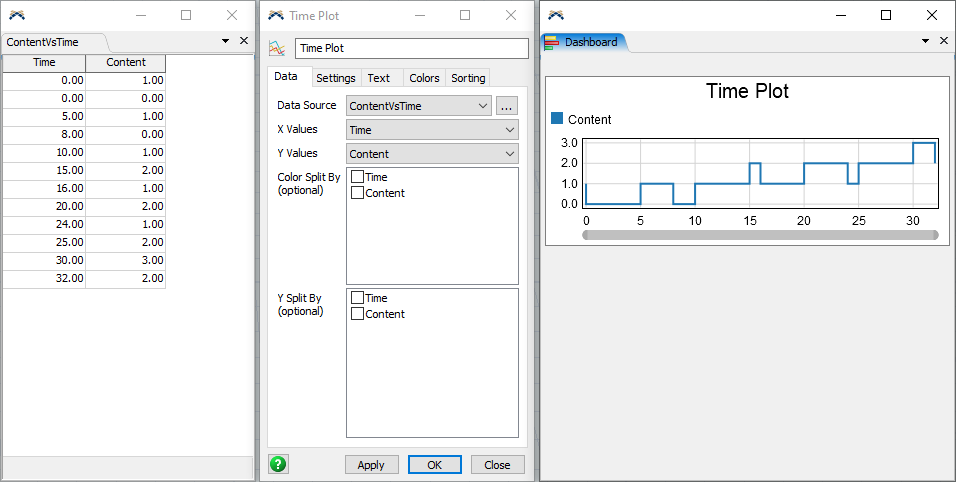
各チャートタイプはテーブルのデータをビジュアル化します。より正確には、各チャートタイプはテーブルの特定列のデータをビジュアル化します。たとえば、時間プロットはX値の列とY値の列の2列のデータをビジュアル化します。以下の画像では、次のものが確認できます。
- テーブル
- 時間プロットのプロパティウィンドウ
- テーブルデータをビジュアル化する時間プロット

この例では、ContentVsTimeというテーブルが表示されています。時間プロットはこのテーブルをビジュアル化するよう構成されており、X軸に沿って[時間]列が表示され、Y軸に沿って[コンテンツ]列が表示されています。
FlexSimでカスタムチャートを作成するには、次の手順を実行します。
- どのようなチャートにするのかを決定します。
- 統計コレクターまたは計算済みテーブルを使用して、データのテーブルを作成します。作成したテーブルが、目的とするチャートのタイプと互換性があることを確認してください。
- ライブラリの[基本のチャートタイプ]セクションからチャートを作成します。
- ビジュアル化するテーブルと、ビジュアル化する値を格納するテーブル内の列を選択して、チャートを構成します。
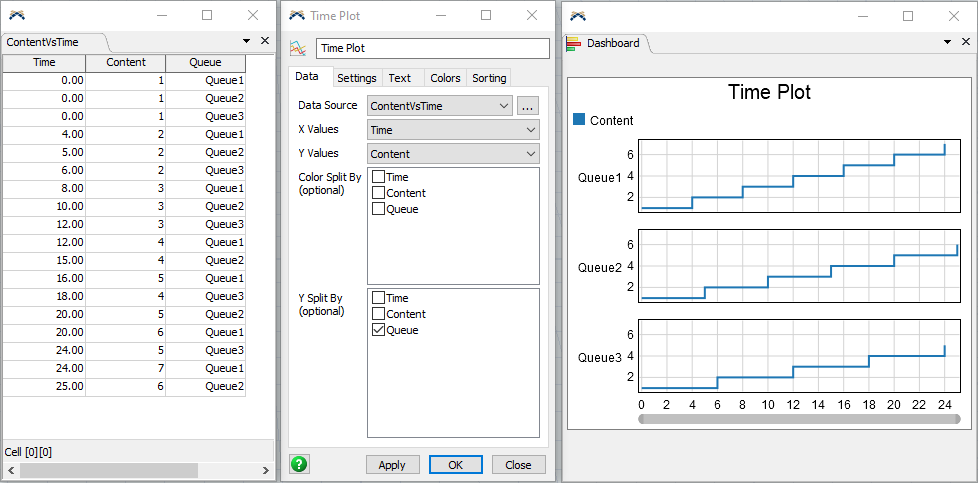
分割列を使用する
多くのチャートには、分割プロパティが設けられています。これによって、各行の値の分類を格納する1つ以上の列を指定することができます。
たとえば、時間プロットではその他の列を使用して値をプロットするY軸を決定しています。

この例では、時間プロットは[キュー]列を使用して各データポイントを分類しています。[キュー]列に一致する値を持つすべてのデータポイントがまとめてプロットされます。
時間プロット、ヒストグラム、ボックスプロット、棒グラフ、および円グラフのどのチャートでも、分割を使用して、軸に沿って値をグループ化できます。また、時間プロット、ヒストグラム、およびボックスプロットでは、分割を使用して、値を色別にグループ化することもできます。
カテゴリを並べ替える
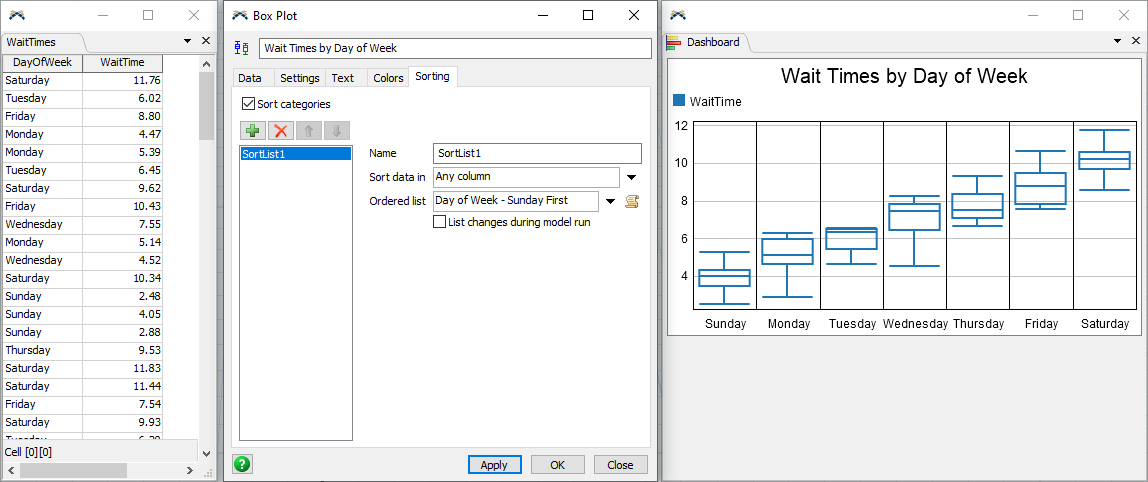
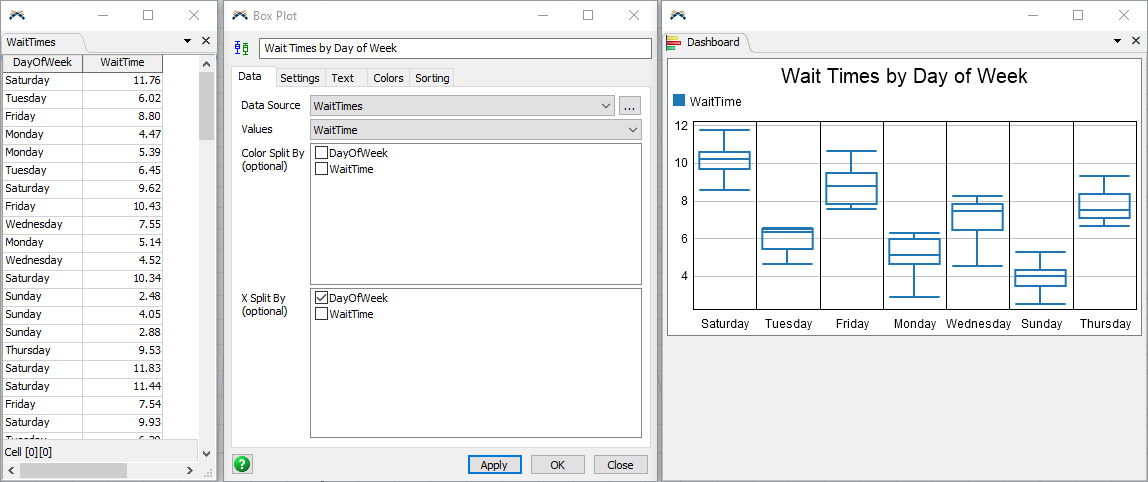
各チャートでのデータの分類には、主に分割を使用します。デフォルトでは、チャート上のカテゴリの出現順序は、テーブルでの出現順序と同じです。たとえば、以下のボックスプロットでは、曜日単位でデータが分類されています。

テーブルを上から順に確認するとわかるように、チャートでの曜日の出現順序は、テーブルでの曜日の出現順序と一致しています。
この表示方法は、チャート上のカテゴリを並べ替えることで変更することができます。カテゴリ値を並べ替えることができるチャートには、[並べ替え]タブが設けられています。

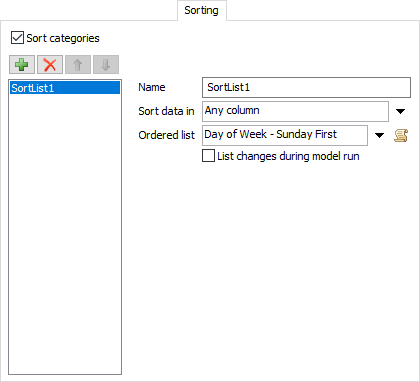
並べ替えを行うには、各チャートの[カテゴリの並べ替え]チェックボックスをオンにする必要があります。すると、並べ替え要素の一覧が表示されます。
並べ替え要素を追加する場合には、2つのオプションがあります。
- 順序付きリストで並べ替え
- 英数字順に並べ替え
順序付きリストを使用して並べ替える場合、チャートで表示させたい順序で値の配列を指定する必要があります。たとえば、次のように曜日名のリストを設定します。
["Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday"]
この場合、チャートは「日曜日」の後に「月曜日」を表示し、その後に「火曜日」を表示すると解釈します。
リストを設定する際には、そのカテゴリで想定される値がすべてリストに含まれていることを確認してください。漏れている値は、リストの末尾に配置されます。
並べ替えを英数字順にすると、チャートは値どうしを直接比較します。昇順と降順も指定できます。テキスト値はアルファベット順に、数値は値に基づいて並べ替えられます。
前述の例では、順序付きリストを使用すると、X軸カテゴリをわかりやすく並べ替えることができます。