GUI(グラフィカルユーザーインターフェイス)についての主要な概念
概要と主要な概念
グラフィカルユーザーインターフェイス(GUI)は、ツールボックスからアクセスできます。
GUIを使用すると、モデルとそのオブジェクト用の独自のウィンドウインターフェイスを作成できます。GUIは、任意の方法でモデル内のオブジェクトと通信できます。
FlexSimでは、GUIはサブノードを持つノードとしてツリー内に格納されます。各ノードは、GUIの一部を表します。各ノードのオブジェクトデータ内の属性は、GUIの該当部分の動作に影響を与える変数を表します。GUIを開くと、VIEW:/active(コピー)に新しいノードが作成されます。
GUIを作成する理由
GUIには次のメリットがあります。
- すべてのユーザーがFlexSimの操作方法を理解しているわけではありません。他のユーザーがFlexSimを知らなくてもモデルの特定部分を操作できるようにできます。
- 大規模なテストにかかる時間を節約できます。GUIを使用すると、テストプロセス中にモデル内のパラメータをすばやく変更できます。
- GUIはプロっぽく見えます。
GUIビュー
FlexSimのGUIは、ビューと呼ばれる要素で構成されます。ビューは、特殊な役割を果たし、階層的に結合できるウィンドウです。これらのビューを使用すると、FlexSimツリー構造のデータを表示および操作できます。データはさまざまな形式を取るため、さまざまなタイプのビューがあります。
FlexSimで利用可能なビュータイプのリストを以下に示します。各ビュータイプの横にある数字はviewwindowtypeです。この数字は、ビューのタイプを直接参照するもので、将来のFlexSimリリースで変更されません。
Windowsの共通コントロール
| ビューウィンドウタイプ | 値 |
|---|---|
| 静的(またはラベル) | 103 |
| ボタン | 100 |
| ラジオボタン | 106 |
| チェックボックス | 105 |
| 編集 | 101 |
| トラックバー | 122 |
| コンボボックス | 109 |
| リストボックス | 114 |
| タブコントロール | 115 |
| スクロールバー | 104 |
| ステータスバー | 110 |
| スピナー | 123 |
| DateTimePicker | 125 |
| ツリービュー | 119 |
FlexSimの登録済みコントロール
| ビューウィンドウタイプ | 値 |
|---|---|
| ダイアログ | 4 |
| パネル | 102 |
| グループボックス | 107 |
| テーブル | 5 |
| グラフ | 6 |
| 3Dビュー | 2 |
| ツリー | 0 |
| アイコングリッド | 7 |
| スクリプト | 8 |
| HTML | 124 |
GUIを設計する
GUI設計の哲学について書かれた書籍が多数あります。主題は使いやすさです。GUIウィンドウにあまりにも多くのことをさせようとしないでください。GUIは操作が簡単で、その機能に特化していなければなりません。
GUIエディタを開く前に、希望するGUIウィンドウの大まかな外観を考えておくことをお勧めします。
GUI構築のヒント
コントロールに適切な命名規則を使用することが重要です。適切な短い名前を使用すると、コード内のオブジェクトを簡単に参照できるようになります。
パネルコントロール(不可視および可視)を使用して、GUIのセクションをグループ化、移動、コピーします。
GUI構築は、基本的に、GUIウィンドウにビューを追加し、それらのビューに適切な属性を与えることから成ります。属性リストの[ビュー固有]オプションは、追加すべき属性に関する良いヒントを提供してくれますが、GUIの構築に関して自信と経験を深める方法は他にもあります。
GUI構築に慣れ親しむもう1つの方法は、簡単な実験を行うことです。これまで追加したことや見たことがない属性を追加し、それがGUIにどのように影響するかを確認します。変化がない場合、属性がこのタイプのビューに対して何もしないか、何らかの形で正しく実装されていないかのいずれかです。属性の設定と値をあれこれいじってみて、GUIがどのように変化するか確認します。まだ何も変わらない場合は、別の何かを試してください。変化したなら成功です。これがナレッジベースにあるもう1つのツールです。
繰り返し練習してください。GUIの構築を何度も重ねて行うと、構築の速度と効率性が大幅に向上し、使いやすいGUIスタイルがどのようなものかわかるようになります。
GUIエディタを使う
ここでは、GUIエディタで作業する際のヒントをいくつか紹介します。
- GUIキャンバス(ウィンドウエディタ)にコントロールを配置する方法だけでなく、ツリーにコントロールを配置する方法についても考えてください。良いGUIを構築するには、ツリーのことを十分に理解する必要があります。
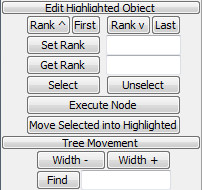
- ツリー内のコントロールを移動するには、GUIビルダーウィンドウの[強調表示されたオブジェクトを編集]フィールドと[ツリー移動]フィールドを使用します。
- GUIコントロールの属性ノードは、コントロールの外観/動作を定義します。各コントロールにはデフォルトの属性ノードセットがありますが、GUIビルダーウィンドウのコントロールパレットから他の属性ノードを追加できます。

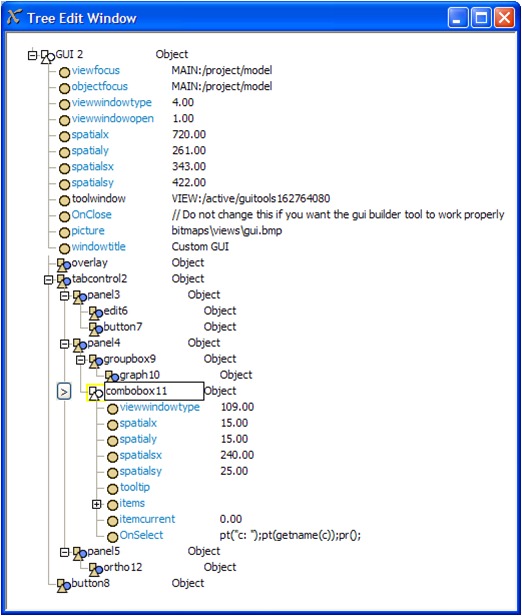
ツリーを走査する
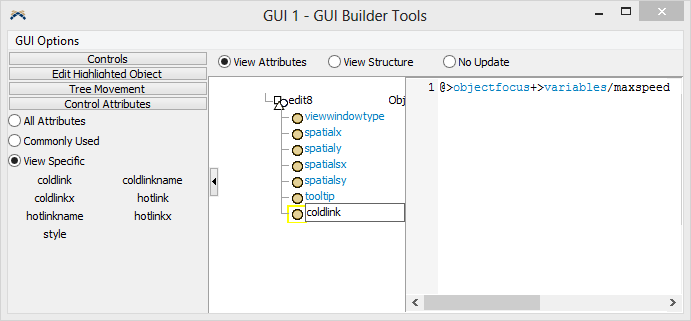
@ - この記号は、現在のノードの所有者ビューに移動するように走査処理に指示します。このcoldlinkノードの場合、所有者ビューはメインのGUIウィンドウです。
> - この記号は、ノードの属性ツリーに入るように走査処理に指示します。
+ - この記号は、現在のノードのテキストをオブジェクトへのパスとして読み取り、そのオブジェクトに移動するように走査処理に指示します。
/ - この記号は、現在のノードのサブツリーに入るように走査処理に指示します。
..- この記号は、現在のノードの親ツリー、または1つ上の階層に移動するように走査処理に指示します。
? - この記号を指定すると、後続の名前がツリーで再帰的に検索されます。たとえば、node("/?FlowItemBin", model())と指定すると、FlowItemBinという名前のノードがモデルツリーで検索されます。これは明示的なパス定義(node("/Tools/FlowItemBin", model()))と同じノード参照を返します。
$flexscript$ - この構文を使用すると、パスにアクセスするときにカスタムのflexscriptコードを入力できます。たとえば、グローバルマクロ#define MY_NODE_RANK 4がある場合、>objectfocus+/$MY_NODE_RANK$というパスは>objectfocus+/4として読み取られます。任意の有効なflexscriptコードを実行できます。別の例では、「Tool4」を含むfocusというラベルが付いたオブジェクトがモデル内にある場合、>objectfocus+/$getlabel(node("MyObject", model()), "focus")$というパスは>objectfocus+/Tool4として読み取られます。
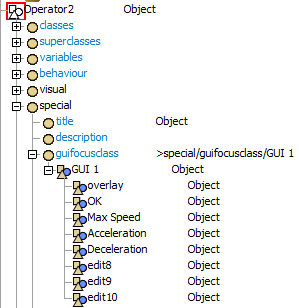
次のテーブルにツリー参照の例を示します(ツリーはテーブルの下にあります)。
| コード | 戻り値 |
|---|---|
| c | combobox11 |
| itemcurrent(c) | itemcurrent |
| node(">itemcurrent",c) | itemcurrent |
| ownerobject(c) | panel4 |
| node("..",c) | panel4 |
| node("../../panel5/ortho12",c) | ortho12 |
| ownerview(c) | GUI 2 |
| node("@",c) | GUI 2 |
| node("@>toolwindow",c) | toolwindow |
| node("@/tabcontrol2/panel3/1",c) | edit6 |
| node("../../3/1",c) | ortho12 |
| node("@/button8",c) | button8 |
| node("@>objectfocus+",c) | model |

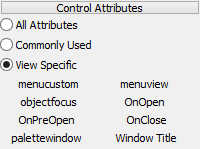
属性リスト
GUIビルダーのツリービューの左側にある使用可能な属性のリストには、属性リストを表示するための3つのオプションがあります。すべての属性、よく使用される属性、そしてビュー固有の属性です。

すべての属性
このオプションを選択すると、すべての使用可能な属性が表示されます。通常、このオプションを使用する必要はありません。
よく使用される
このオプションを選択すると、よく使用される属性のリストが表示されます。これには、ビューの位置やサイズをコンテナビューの右または下に固定するためのアライメント属性などがあります。
特定のビュー
このオプションはデフォルトのオプションです。選択されている場合、現在編集しているビューまたはビューのタイプに固有の属性リストが表示されます。ボタンビューをクリックすると、ボタンに固有の属性リストが表示されます。これには、ボタンが押されたときに実行されるOnPress属性が含まれます。ラベルビューでは、ラベルに使用されるさまざまな属性セットが表示されます。
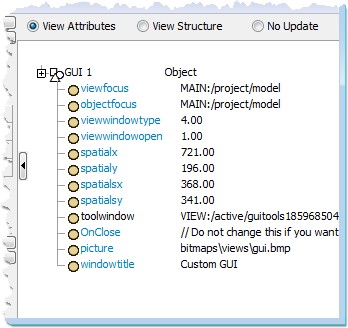
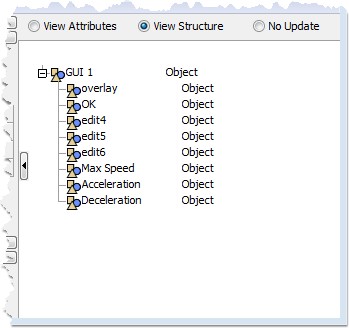
ツリービュー - ビュー属性とビュー構造
GUIビルダーのツリービューには、ツリーを表示するための2つのオプションもあります。ビュー属性とビュー構造です。
ビュー属性
このオプションは、現在選択されているビューの属性を表示します。

ビュー構造
このオプションは、現在選択されているビューのツリー構造を表示します。これは、GUIツリーの構造を整理および編集する場合に便利です。

更新なし
このオプションを選択すると、GUIキャンバスでコントロールをクリックしたときにGUIビルダーによってツリーフォーカスが更新されません。キャンバス内をクリックするたびにビューが変更されることがないため、一部のユーザーはこのオプションを好みます。
モデルにリンクする
FlexSimは、GUIオブジェクトをモデルに結び付けるときに2つのタイプのリンクを使用します。コールドリンクとホットリンクです。
coldlinks
coldlink属性は、オブジェクトの属性ツリー内の特定のノードにリンクするようにビューのテキストフィールドに指示します。このリンクは、ウィンドウが開いたときに1回だけ値を取得し、適用ボタンが押されたときに値を設定するため、「コールド」です。
例:プロセッサの[プロセッサ]タブにある[最大コンテンツ]フィールドはコールドリンクの例です。
hotlinks
一方、「ホット」リンクは、モデルの値が変化するに伴い、テキストフィールドを継続的に更新します。
例:プロセッサの[統計]ページにあるコンテンツ統計はホットリンクの例です。
hotlinkx/coldlinkx
上に似ていますが、特殊文字列を使用する代わりにFlexScriptコードでリンクを確立できます。次の例で引数2として渡される「c」は、属性の所有者オブジェクトを表します。
例:return(node("@>objectfocus+",c));
既存のGUIをコピーする
既存のウィンドウからGUIにそのままコピーするウィンドウビューまたはGUIがある場合は、2つの方法でコピーできます。
ツリーからのコピー
ツリー内で目的のビューを見つけ、右クリックして[編集] > [コピー]を選択します。
ウィンドウからのコピー
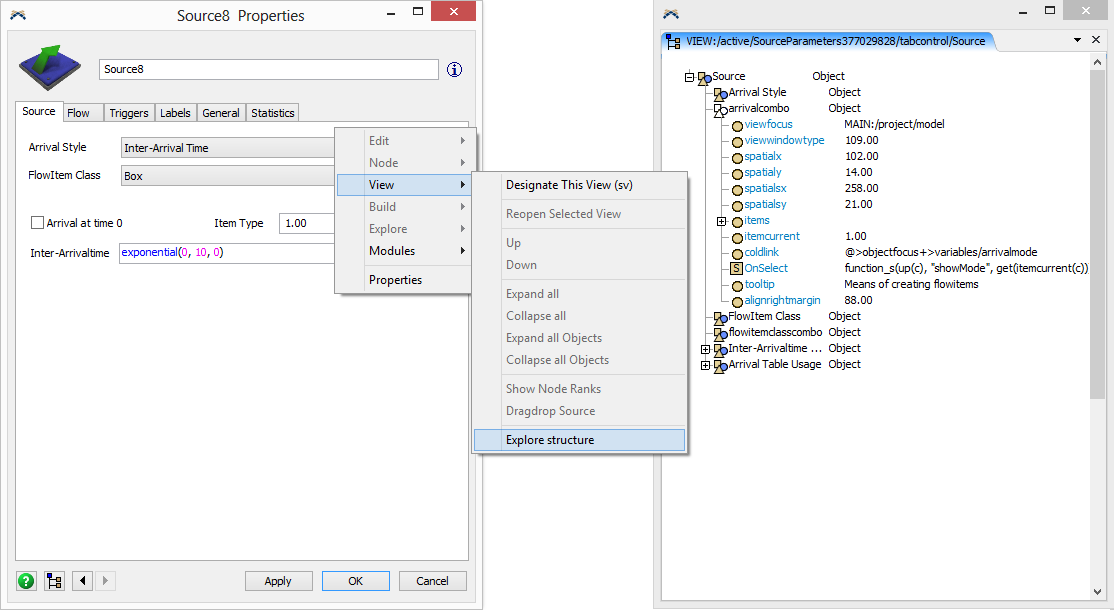
コピーするウィンドウを開きます。そのウィンドウを右クリックして、ポップアップメニューから[ビュー] > [構造をチェック]を選択します。これにより、ウィンドウの構造を示すツリーウィンドウが開きます。ここから、そのウィンドウの属性を表示して存在する属性を確認し、それらの属性を独自のGUIに追加できます。ビューノードを右クリックし、[編集] > [コピー]を選択します。
次に、独自のGUIのツリー構造に移動します。GUIのツリー構造で、ビューノードを配置するコンテナビューを右クリックして新しい空白ノードを作成し、 [ノード] > [挿入]を選択します。次に、新しい空白ノードを右クリックして[編集] > [貼り付け]を選択します。これにより、ビューがGUIに貼り付けられます。ビューを更新して追加されたビューを表示するには、F5キーを押します。

GUIを構築する
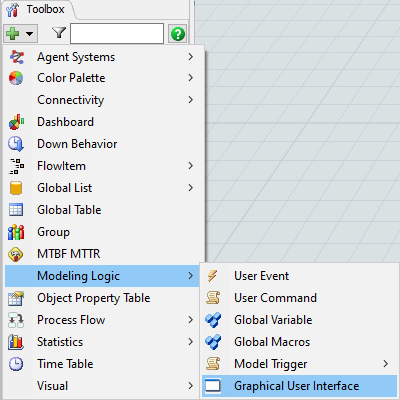
ツールボックスの[追加]ボタンをクリックし、[モデリングロジック] > [グラフィカルユーザーインターフェイス]を選択して、GUIを追加します。

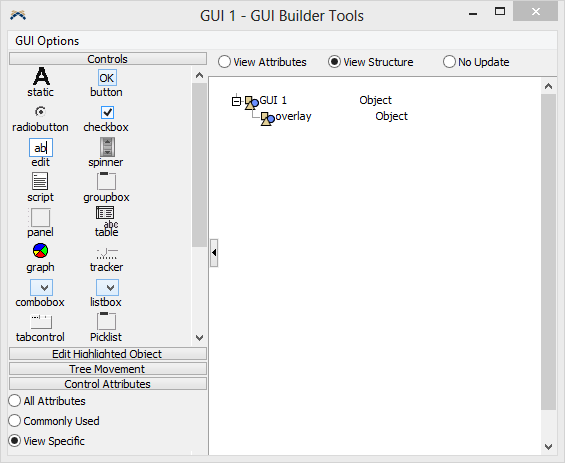
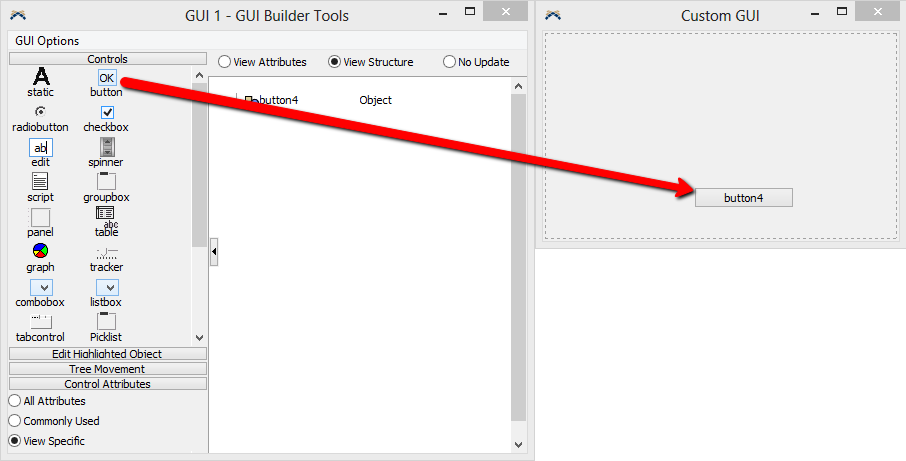
GUIを追加すると、2つのウィンドウが開きます。左側のウィンドウはGUIビルダーと呼ばれます。このウィンドウには、GUIを構築するためのツールがいくつか用意されています。

右のウィンドウはGUIキャンバスと呼ばれます。このウィンドウには、GUIの外観が表示されます。最初は空白です。GUIビルダーウィンドウからGUIキャンバスにGUIビューをドラッグドロップ方式で追加します。

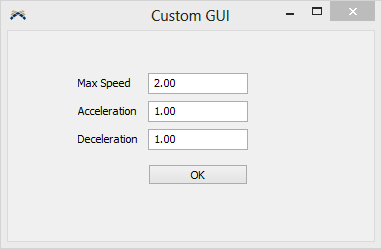
たとえば、オペレーターオブジェクトの最大速度、加速、減速変数を編集するためのシンプルなGUIを作成します。まず、いくつかの簡単なビューをGUIキャンバスにドラッグしてみましょう。GUIビルダーのトップパネルから、ボタンをGUIキャンバスにドラッグします。

ボタンはクリックすることで選択できます。ボタンを選択すると、ボタンが点線で囲まれ、ボタンの右下に黒い正方形が表示されます。

ボタンを移動するには、そのボタンをクリックして目的の場所にドラッグします。ボタンのサイズを変更するには、黒い正方形をクリックしてドラッグします。
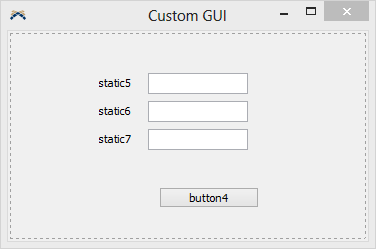
以下に示すように、3つの静的ビューと3つの編集ビューをGUIキャンバスに追加します。

ビュー名を変更する
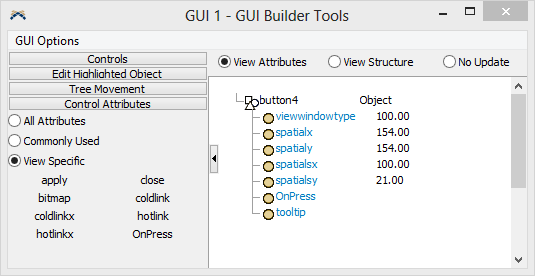
次に、GUIビューの名前と属性を変更します。GUIビルダーの[コントロール]ボタンを押してコントロールツールバーを折りたたみます。まず、ボタンをユーザーが行った編集を適用する「OK」ボタンにしてから、ウィンドウを閉じます。ボタンをクリックします。次に、GUIビルダーウィンドウの[ビュー属性]ラジオボタンをクリックします。ボタンとその属性がGUIビルダーのツリービューに表示されます。

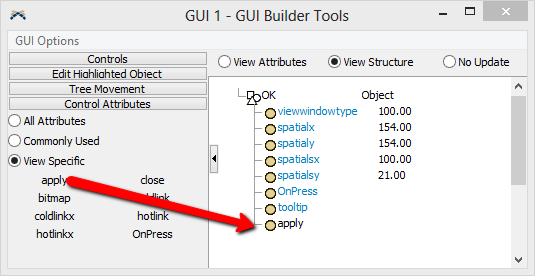
ボタン名(この場合は「button4」)をクリックし、名前を「OK」に変更します。左側には、ボタンに追加できる、よく使用される属性がいくつかあります。属性を追加するには、目的の属性を左のアイコングリッドからツリービューの空白領域にドラッグします。

apply属性とclose属性をボタンに追加します。apply属性は、ボタンが押されたときにビュー内のすべてのコールドリンクとホットリンクがそれぞれのリンク先ノードに適用されるようにします。コールドリンクとホットリンクについては後で説明します。close属性は、このボタンが押されたときにウィンドウが閉じるようにします。
まず、最初の静的ビューをクリックします。ここでもまた、静的ビューとその属性がGUIビルダーのツリービューに表示されます。最初の静的ビューの名前に「最大速度」と入力します。静的ビューの名前の変更は、ビューが更新されるまで表示されません。次に、2番目の静的ビューをクリックし、その名前を「加速」に設定します。最後の静的ビューをクリックし、その名前を「減速」に変更します。
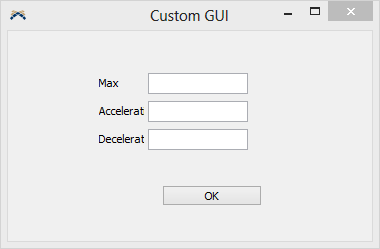
GUIビューにいくつかの変更を加えたので、GUIキャンバスを更新してこれらの変更を確認します。GUIキャンバスウィンドウをクリックし、F5ボタンを押します。これにより、GUIキャンバスが編集モードから通常の表示モードに変わります。ウィンドウは、周りに点線がない通常のウィンドウのようになります。

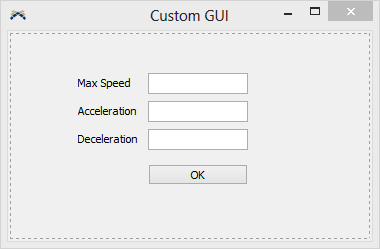
ラベルビューが小さく、テキストの一部が表示されていないことに注意してください。これを修正するには、GUIキャンバスウィンドウを選択し、F5キーをもう一度押して、編集モードに戻ります。ビューのサイズと位置を再調整し、ラベルのテキスト全体を表示できるスペースを確保します。

編集ビューをリンクする
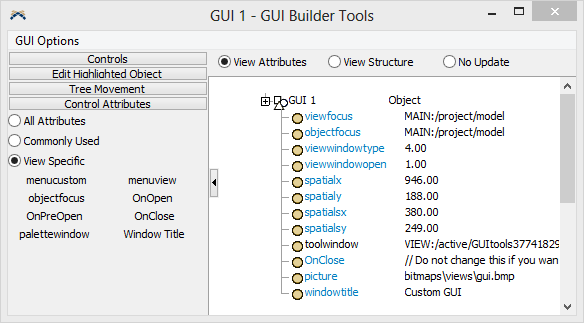
次に、編集ビューをモデル内の適切なノードに接続しましょう。まず、いくつかの概念について説明します。GUIキャンバスの空白領域をクリックします。これにより、GUIビルダーのツリービューにメインGUIウィンドウの属性が表示されます。

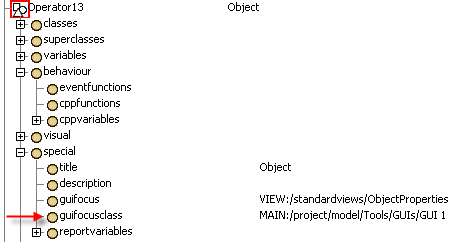
objectfocusという属性があることに注意してください。現在、この属性は「MAIN:/project/model」というパスを示しています。ただし、後でオペレーターをこのGUIに関連付けてから、オペレーターをダブルクリックしてこのウィンドウを開くと、objectfocus属性が変更されます。この属性は編集中のオペレーターへのパスを指定します。たとえば、「Bob」という名前のオペレーターをこのGUIに関連付けたとします。Bobをダブルクリックすると、このGUIのインスタンスが作成され、objectfocus属性が文字列パス「MAIN:/project/model/Bob」に設定されます。オブジェクトにリンクされる編集フィールドを作成するときには、この点を理解しておくことが重要です。では、最初の編集フィールドに戻りましょう。
最初の編集ビューをクリックすると、その属性がツリーに表示されます。左側のリストからcoldlink属性を追加します。
次に、coldlink属性のテキストとして「@>objectfocus+>variables/maxspeed」と入力します。

リンクは、何らかの望ましい値を含むノードに対して作成します。オブジェクトプロパティノードに直接リンクすることが望ましくない場合があります(コードノードなど)。このような場合は、ラベルにリンクし、ラベル値をコードプロパティの一部として使用します(executestring()を使用)。
コールドリンク/ホットリンクテキストは、編集フィールドが関連付けられるノードへのパスを指定します。このパスは、コールドリンクノード自体から始まり、オペレーターのmaxspeed変数ノードへのパスを指定します。パス内で各種の記号を使用すると、ツリーを走査してリンク先ノードに移動する方法を指定できます。
指定したコールドリンクは次のことを行います。
- コールドリンクノードから出発し、所有者ビューまたはメインGUIウィンドウ(@)に移動します。
- そこから、その属性ツリーに移動、objectfocus(>objectfocus)という名前の属性を見つけます。
- objectfocusノードのテキストをノードへのパスとして解釈し、そのノード(+)に移動します。Bobオペレーターの例でこのウィンドウを開くと、objectfocus属性が「MAIN:/project/model/Bob」に変更されることを思い出してください。したがって、モデルのBobオペレーターに移動します。
- そこから、オブジェクト(Bob)の属性ツリーに入り、ノード名変数(>変数)を見つけます。
- そこから、ノードのサブツリーに入り、maxspeed(/maxspeed)という名前のノードを見つけます。
次に、他の2つの編集ビューを接続します。2番目の編集ビューをクリックし、ツリービューでcoldlink属性を追加し、そのテキストを「@>objectfocus+>variables/acceleration」と指定します。最後の編集ビューに対しても同じことを行い、coldlink属性を「@>objectfocus+>variables/deceleration」に設定します。
モデルオブジェクトをこのGUIに割り当てる
GUIの作成が完了したので、モデルのオペレーターをこのGUIに向けましょう。モデルにオペレーターをドラッグします。CtrlキーまたはShiftキーを押しながらオペレーターをクリックして選択します。

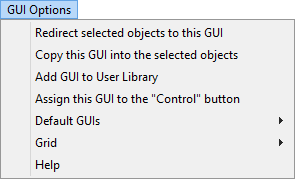
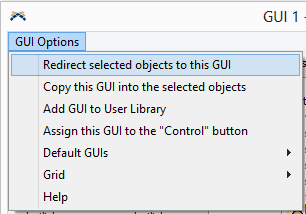
次に、GUIビルダーウィンドウに戻り、そのメニューから[GUIオプション] > [選択したオブジェクトをこのGUIにリダイレクト]を選択します。

これにより、モデル内の選択したすべてのオブジェクトが、通常のプロパティウィンドウではなく、このGUIを使用するようにリダイレクトされます。GUIビルダーウィンドウを閉じます。これにより、GUIキャンバスウィンドウも自動で閉じます。次に、選択したオペレーターをダブルクリックします。これにより、通常のプロパティウィンドウの代わりに、設計したGUIウィンドウが開きます。

最大速度、加速、減速の値を変更し、[OK]ボタンを押して変更を適用します。ウィンドウを再度開いて、変更が正しく適用されたことを確認します。