カスタムアニメーションを作成する
アニメーションの概要
FlexSimライブラリの3Dオブジェクトの多くは、いくつかの基本アニメーションがあらかじめプログラムされています。これらのアニメーションは一般的にほとんどのシミュレーションには十分ですが、FlexSimオブジェクトとカスタム3Dオブジェクト用に独自のカスタムアニメーションを作成することもできます。
これらのカスタムアニメーションは、アニメーションクリエーターツールを使用して作成できます。アニメーションクリエーターを使用すると、次のことができます。
- 他のアニメーションソフトウェアアプリケーションで作成されたアニメーションファイルをインポートし、編集します。Blender、Poser、Mixamo、3ds Maxなどのサードパーティのソフトウェアアプリケーションから、スケルトンアニメーションファイルを使用してカスタムオブジェクトをインポートできます。
- FlexSimで作成したアニメーションを他のFlexSimユーザーにエクスポートします。アニメーションクリエーターを使用して作成したアニメーションファイルは、別のシミュレーションモデルでそのアニメーションを使用する場合、他のFlexSimユーザーと簡単に共有できます。
- シミュレーションの実行中にオブジェクトのアニメーション方法を動的に変更したり、アニメーション関連のオブジェクトから情報を取得したりできる変数とトリガーを作成します。アニメーションクリエーターを使用すると、シミュレーション実行中に特定の条件下でオブジェクトのアニメーションを変更する変数を作成できます。たとえば、特定の条件に基づいてアニメーションの速度を遅くしたり、速くしたりする変数を作成できます。また、変数を使用して、特定の条件下でオブジェクトのアニメーションコンポーネントの位置、回転、または色を変更できます。
- フローアイテムのアニメーションをカスタマイズします。アニメーションクリエーターを使用してサロゲートオブジェクトを作成できます。サロゲートオブジェクトは、タスク実行者または固定リソースによって処理されているときにフローアイテムをアニメーション化する方法を制御できるオブジェクトです。たとえば、サロゲートオブジェクトをアニメーション化して、プロセッサ内にあるときに回転させることができます。
主な用語と定義
アニメーションクリエーターを使用するために知っておくべき重要な用語は次のとおりです。
アニメーション
アニメーションは、シミュレーション実行中のさまざまな時点でトリガーされるオブジェクト動作のシーケンスです。モデル全体を移動したり、タスク実行者や固定リソースなどのフローアイテムとやり取りしたりできるオブジェクトをアニメーション化できます。FlexSimでは、アニメーションは1)コンポーネントと2)キーフレームで構成されています。これらは、次のセクションで定義されています。
コンポーネント
コンポーネントはオブジェクトを構成する3D形状です。これらの形状は、アニメーションの実行中に動きのように見えるように組み合わせて配置できます。標準FlexSimオブジェクトには、一般に、少なくとも1つのコンポーネントがあらかじめプログラムされていますが、それ以上のコンポーネントを持つものもあります。標準FlexSimオブジェクトにカスタムコンポーネントを追加することもできます。
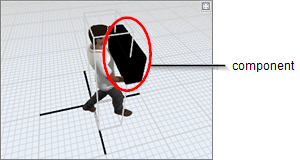
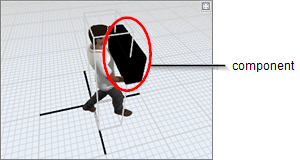
次の画像は、オペレーターのWalk Loadedアニメーションに追加されたカスタムコンポーネントを示しています。

キーフレーム
キーフレームはアニメーションセグメントの開始点と終了点を定義するオブジェクトの描画です。コンポーネントキーフレームは、コンポーネントの位置、サイズ、回転、形状、色などのプロパティを定義する一連の値で構成されます。つまり、キーフレームとは、指定された一連のコンポーネントの各種プロパティの値を保存したものです。
通常、タイムラインに複数のキーフレームを配置して、アニメーションセグメントの開始点と終了点を定義します。キーフレームは通常、アニメーションの開始点と終了点を定義しますが、キーフレームはコンポーネント間の大きな動きを示す場所に配置します。詳細については、次のトゥイーニングに関するセクションの例を参照してください。
トゥイーニング
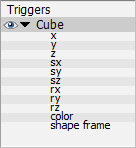
トゥイーニングは、FlexSimが自動で2つのキーフレーム間でアニメーショントランジションを作成するときです。FlexSimには、オブジェクトの位置、回転、サイズ、色など、さまざまな要因に基づいて2つのコンポーネントをトゥイーニングする機能があります。たとえば、次の画像に示すように、約5秒で青から赤に変化するキューブコンポーネントをアニメーション化するとします。

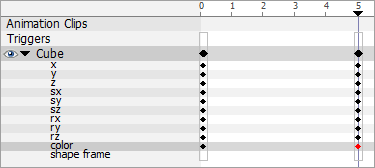
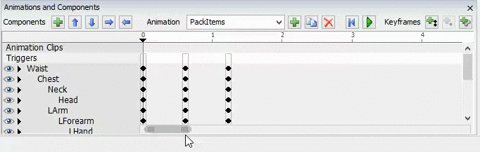
この種のアニメーションのタイムラインは、次の画像のようになります。

このタイムラインでは、キューブは時間0にキーフレームを持っています。このキーフレームでは、キューブの色コンポーネントは青に設定されています。時間5に2つ目のキーフレームがあり、色は赤に設定されています。アニメーションの実行中、FlexSimは自動で色をトゥイーニングします。つまり、時間0と5の間ですべての色トランジションが作成されます。つまり、FlexSimが2つのキーフレームをトゥイーニングするため、アニメーションの途中で紫色を手動で作成する必要はありません。
原則として、主要な動きの開始点と終了点を示す場所にキーフレームを配置するようにしてください。たとえば、オペレーターのウォーキングをアニメーション化するとします。最初のキーフレームは、オペレーターが開始する位置(おそらく立っている位置)にいる必要があり、次のキーフレームは右脚の延ばした場所などである必要があります。FlexSimは、キーフレーム間の滑らかなトランジションを自動で生成して、シミュレーションの実行中に脚の動きの錯覚を作成します。
サロゲート
サロゲートは、アニメーションがシミュレーションモデルで実行されているときに別のオブジェクト(フローアイテムなど)によって視覚的に置き換えられる特別な種類のコンポーネントです。これは、アニメーション内の別のオブジェクトのプレースホルダーのように機能します。コンポーネントはアニメーションビジュアルの一部であり(アニメーションに表示されることを意味します)、サロゲートは別のオブジェクトによって視覚的に置き換えられます。
コンポーネントをサロゲートに変換する最も一般的な理由は、シミュレーション実行中に固定リソースまたはタスク実行者のいずれかにより処理中に、フローアイテムのアニメーションを変更することです。コンポーネントがアニメーションクリエーターでサロゲートに変換されると、固定リソースまたはタスク実行者がそれを処理している間に、アニメーションのフローアイテムの位置、サイズ、回転を変更するために使用できます。固定リソースまたはタスク実行者がフローアイテムの処理を開始すると、フローアイテムの形状は、サロゲートの[クイックプロパティ]の[サロゲートを描画]メニューに示されている形状に置き換えられます。
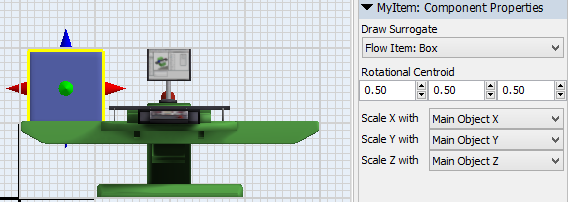
たとえば、次の画像では、サロゲート(キューブ)がプロセッサのアニメーションに追加されていることがわかります。

この例では、キューブは、プロセッサに入るとフローアイテムボックスの形状に置き換えられます。これは、[サロゲートを描画]メニューで選択されているためです。[サロゲートを描画]メニューが[なし]に設定されている場合は、フローアイテムは、プロセッサに入るときにサロゲートオブジェクト(キューブ)の形状に変更されます。フローアイテムは、サロゲートのアニメーションで使用されたのと同じ位置、サイズ、または回転座標を採用します。
アニメーション変数
アニメーション変数は、シミュレーション実行中に変化する可能性のある条件に基づいて、オブジェクトがアニメーション化される方法を変更する可能性があります。たとえば、コンポーネントキーフレーム上の変数は、シミュレーションモデルの動的条件に基づいて、コンポーネントの位置、回転、サイズ、色、形状などを変更できます。変数を使用して、特定の条件に基づいて特定のアニメーションを実行する速度を決定することもできます。
アニメーション変数は基本的に、アニメーション関連のオブジェクト、コンポーネント、またはキーフレームの基準点です。アニメーション変数は次を指すことができます。
- コンポーネント
- サロゲート
- キーフレーム時間
- 時間ギャップ
- コンポーネントのキーフレーム(コンポーネントの位置、サイズ、回転、色、形状フレームなど)
アニメーション変数を作成したら、FlexScriptコマンドでその変数を参照できます(詳細については、「アニメーションコマンド」を参照してください)。FlexScriptコマンドは、変数に関する情報を取得することも、変数の値を設定することもできます(変数を変更する可能性があります)。たとえば、実行時にモデルのパラメータに基づいてアニメーションの長さを動的に変更する場合は、時間ギャップを指すアニメーション変数を作成し、そのアニメーション変数をキーフレームトリガーまたはモデルのトリガーから設定できます。
キーフレームトリガー
トリガーは、アニメーションがアニメーションのタイムラインの特定のポイントに到達したときに起動するアニメーションに追加できます。それらはタイムラインを通じて追加されます。トリガーを使用すると、アニメーション変数を動的に変更または更新、アニメーションの停止、モデル内の一部のパラメータを変更、他のFlexScriptコードを実行できます。
アニメーションクリエーターを開く
アニメーションクリエーターを開くには:
- まずアニメーション化するオブジェクトを3Dシミュレーションモデルに追加する必要があります。
- 次に、オブジェクトを右クリックし、メニューから[編集]、[アニメーション]の順に選択します。このオブジェクトのアニメーションクリエーターは、中央ペインの別のウィンドウ(タブ)で開きます。
また、次の方法でもアニメーションクリエーターにアクセスできます。
- オブジェクトをダブルクリックして、プロパティウィンドウを開きます。
- [一般]タブの[外観]グループで、[ビジュアル/アニメーション]プロパティの横にある[編集]ボタンをクリックします。
アニメーションクリエーターの概要
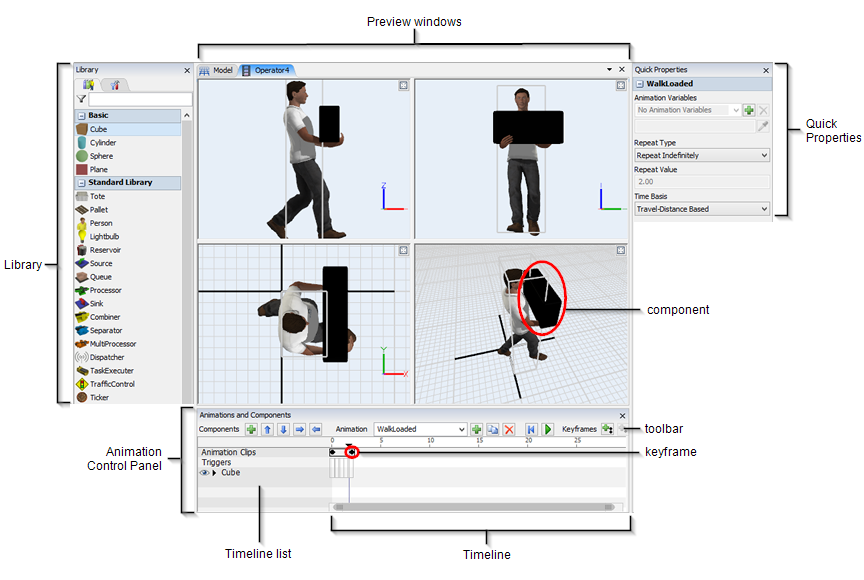
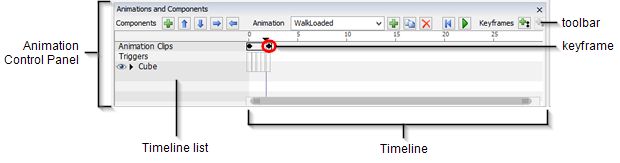
このセクションでは、アニメーションクリエーターのUIの概要を説明します。アニメーションクリエーターの最も重要な要素は、次の画像に表示されているとおりです。

上の画像では、ツールバーは少し切り取られています。完全な画像のあるすべてのツールバーの説明については、「ツールバー」を参照してください。
各要素については、以降のセクションで詳しく説明します。
プレビューウィンドウ
アニメーションクリエーターの上部にあるプレビューウィンドウでは、アニメーション中にオブジェクトがどのように視覚的に表示されるかを確認できます。このウィンドウには、さまざまな角度からアニメーションを見ることができる4つの異なるペインがあります。
アニメーションコントロールバーを使用してアニメーションを実行すると、オブジェクトのアニメーションを実際に表示できます。タイムラインをスクラブ(アニメーションタイムラインの特定の場所にカーソルを置くことを意味します)して、オブジェクトがアニメーション内の特定の点でどのように見えるかを確認できます。
アニメーションにコンポーネントを追加する場合は、プレビューウィンドウを使用して、手動でコンポーネントオブジェクトのサイズ変更、再配置、または回転を行うこともできます。また、3Dモデルと同じように拡大や縮小、角度の変更もできます。
各プレビューペインの右上にある[最大化]ボタン  をクリックすると、他の3Dウィンドウが非表示になり、選択した3Dウィンドウをプレビューウィンドウ全体に拡大表示できます。もう一度ボタンをクリックすると、デフォルトのビューに戻ります。
をクリックすると、他の3Dウィンドウが非表示になり、選択した3Dウィンドウをプレビューウィンドウ全体に拡大表示できます。もう一度ボタンをクリックすると、デフォルトのビューに戻ります。
プレビューウィンドウの空白部分を右クリックすると、1つの[軸を反転]オプションだけで構成されたメニューがポップアップ表示されます。このオプションは、ビューの軸を反転させます。たとえば、現在トップビューを表示している軸を反転すると、ボトムビューが表示されます。このオプションは、サイド、フロント、トップの3Dビューでのみ使用できます。
コンポーネント
コンポーネントはオブジェクトを構成する3D形状です。これらの形状は、シミュレーション実行中の動きに見えるように組み合わせて配置できます。どのオブジェクトにも1つ以上のコンポーネントが含まれている可能性があり、標準FlexSimオブジェクトにコンポーネントを追加することもできます。
次の画像は、オペレーターのWalk Loadedアニメーションに追加されたカスタムコンポーネントを示しています。

ライブラリ
アニメーションクリエーターが開いているとき、ライブラリはアニメーションのコンポーネントとして追加できる基本オブジェクトを表示するように変更されます。
クイックプロパティ
[クイックプロパティ]の設定を使用して、繰り返しタイプやタイムベースなど、アニメーションの基本機能を変更できます。[クイックプロパティ]を使用して新しいアニメーション変数を作成することもできます。
アニメーションコントロールパネル
アニメーションクリエーターの下部にあるアニメーションコントロールパネルは、次の画像に示すように、アニメーションクリエーターの内部で作業する際に使用する主なワークスペースです。

上の画像では、ツールバーは少し切り取られています。完全な画像のあるすべてのツールバーの説明については、「ツールバー」を参照してください。
以下のセクションでは、アニメーションコントロールパネルのさまざまな要素について説明します。
タイムライン
タイムラインには時間の経過とともにアニメーションが時系列で表示されます。タイムラインをスクラブ(アニメーションタイムラインの特定の場所にカーソルを置くことを意味します)して、オブジェクトがアニメーション内の特定の点でどのように見えるかを確認できます。
タイムラインに沿ってキーフレームをドラッグし、キーフレームを長くすることもできます。タイムライン上のキーフレーム間のスペースが増加すると、アニメーションのトゥイーニングに時間がかかります。
タイムラインを拡大または縮小する場合は、次のいずれかの方法を使用できます。
- ツールバーの[ズーム]ボタン
 をクリックして、タイムラインを拡大または縮小し、すべてのキーフレームを画面内に収まるようにします。
をクリックして、タイムラインを拡大または縮小し、すべてのキーフレームを画面内に収まるようにします。 - マウスをタイムラインの上に置き、[Ctrl]キーを押しながらマウスホイールをスクロールします。
- 次の画像に示すように、タイムラインの下のスクロールバーの右端をクリックしてドラッグして拡大/縮小します。

タイムラインリスト
タイムラインリストはタイムラインのヘッダーのようなもので、タイムラインのアニメーションの各要素を表示します。タイムラインリストには、このオブジェクトのアニメーションに追加されたアニメーションクリップ、トリガー、コンポーネントが表示されます。
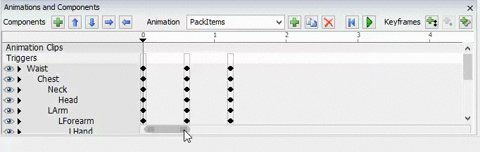
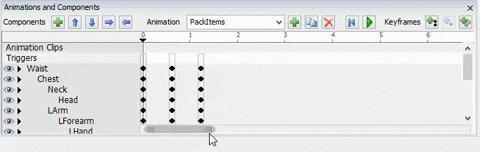
コンポーネントの横にある矢印をクリックすると、リストを展開して、次の画像に示すように、コンポーネントの個々のプロパティをタイムラインに表示できます。

コンポーネントのプロパティが拡張されると、コンポーネントのキーフレームをタイムラインに追加して、アニメーションのさまざまなポイントで特定のコンポーネントプロパティがどのように動作するかを変更できます。
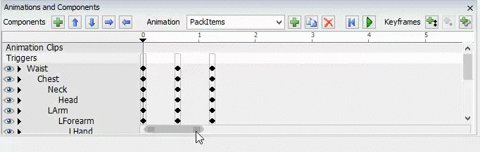
キーフレーム
キーフレームはアニメーションセグメントの開始点と終了点を定義するオブジェクトの描画です。ユーザーインターフェイスでは、キーフレームは選択されると赤くなる小さな黒いひし型をしています。コンポーネントキーフレームは、コンポーネントの位置、サイズ、回転、形状、色などのプロパティを定義する一連の値で構成されます。つまり、キーフレームとは、指定された一連のコンポーネントの各種プロパティの値を保存したものです。
タイムラインにキーフレームを配置して、アニメーションセグメントの開始点と終了点を定義します。キーフレームは通常、アニメーションの開始点と終了点を定義しますが、キーフレームは主要な動きを示す場所に配置します。詳細については、「キーフレーム」と「トゥイーニング」を参照してください。
ツールバー
ツールバーには、カスタムアニメーションを作成および編集するために必要なすべてのツールが含まれています。
- コンポーネントツール - 新しいコンポーネントの追加や並べ替えに使用されます。
- アニメーションツール - 新しいアニメーションの選択、追加、コピー、または削除に使用されます。
- キーフレームとタイムラインツール - アニメーションプレビューの再生を制御し、タイムライン上でキーフレームを追加または編集するために使用されます。
- 基本位置ツール - コンポーネントの基本位置を保存するために使用されます。
カスタムアニメーションを作成およびインポートする
Blender、Poser、Mixamo、3DMaxなどのサードパーティのソフトウェアアプリケーションを使用して、独自のカスタム3Dオブジェクトとアニメーションを作成できます。カスタムオブジェクトとアニメーションをインポートするには:
- まず、基本テンプレートとして機能するカスタムオブジェクトを作成する必要があります。[基本FR]オブジェクトまたは[基本TE]をライブラリからシミュレーションモデルにドラッグします(固定リソースを作成する場合は基本FRオブジェクトを使用し、タスク実行者を作成する場合は基本TEを使用します)。
- [基本FR]オブジェクトまたは[基本TE]オブジェクトをクリックして選択します。
- [クイックプロパティ]の[一般的なプロパティ]で、[形状]ボックス
 の横にある矢印をクリックしてメニューを開きます。
の横にある矢印をクリックしてメニューを開きます。 - メニューから[参照]を選択し、カスタム3Dオブジェクトのファイルの場所に移動します。インポートするファイルを選択します。[基本FR]オブジェクトまたは[基本TE]は、インポートした新しい形状に更新されます。
オブジェクトをインポートすると、オブジェクトに関連付けられているアニメーションもインポートされます。カスタムアニメーションを作成するには、オブジェクトのアニメーションクリップを作成する必要がある場合があります。詳細については、次のセクション「アニメーションクリップを作成する」を参照してください。
アニメーションクリップを作成する
サードパーティのソフトウェアを使用してカスタムオブジェクトを作成する場合は、通常、複数のアニメーションを作成します。たとえば、FlexSimのデフォルトの[オペレーター]オブジェクトには、ウォーキング、ロード運送中のウォーキング、立っている3種類のアニメーションがあります。したがって、独自のカスタム[オペレーター]オブジェクトを作成する場合は、少なくともこれらの3つと同じアニメーションが必要です。
ただし、一部のアニメーションソフトウェアプログラムでは、これらのアニメーションを1つのアニメーションファイルとしてのみエクスポートできます。そのため、これらのファイルをFlexSimにインポートするときは、アニメーションクリエーターのクリップエディタを使用してアニメーションファイルを個々のクリップに分割する必要があります。
アニメーションクリップを作成するには:
- アニメーション化するオブジェクトのアニメーションエディタを使って、アニメーションツールバーの[スケルトンアニメーション]ボタン
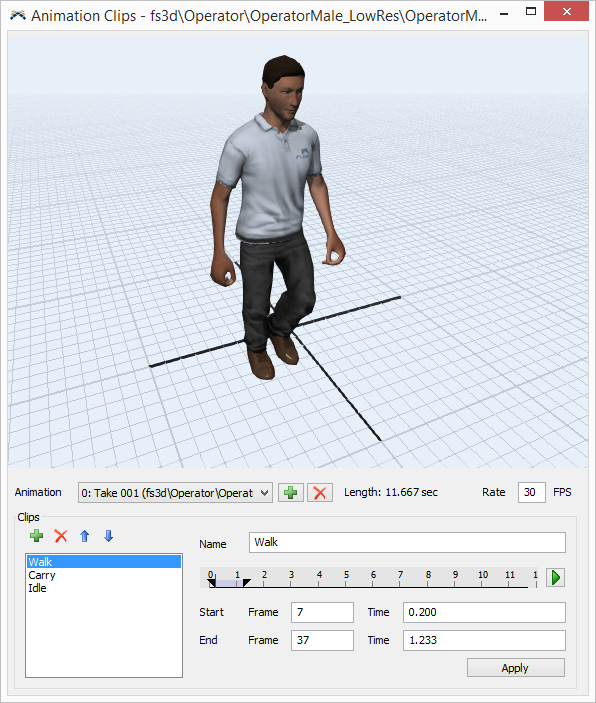
 をクリックし、メニューから[アニメーションクリップを編集]を選択します。次の画像に示すように、クリップエディタが開きます。
をクリックし、メニューから[アニメーションクリップを編集]を選択します。次の画像に示すように、クリップエディタが開きます。 - [クリップ]グループで、[追加]ボタン
 をクリックして新しいクリップをクリップのリストに追加します。
をクリックして新しいクリップをクリップのリストに追加します。 - [名前]ボックスに新しい名前を入力して、クリップに適切な名前を付けます。
- 必要に応じて、[再生]ボタン
 を押してアニメーション全体をプレビューします。
を押してアニメーション全体をプレビューします。 - ここで、このクリップに含めるアニメーションのセクションを選択します。タイムライン上のスライダを、このクリップに含めるセクションの開始点と終了点にドラッグします。または、タイムラインの下にある[フレーム]ボックスと[時間]ボックスを使用して含める正確なフレームと時間を手動で設定することもできます。
- 必要に応じて、[レート]ボックスを使用して1秒あたりのフレームのレートを変更することもできます。
- [適用]ボタンをクリックして、クリップへの変更を保存します。
- その他の必要な変更を行い、ウィンドウを閉じます。
- アニメーションコントロールパネルの[アニメーション]メニューをクリックすると、作成した新しいクリップが使用可能なアニメーションのリストに表示されます。

[アニメーション]ドロップダウンの横にある[追加]ボタン  を使用して、他の外部ファイルからアニメーションを追加することもできます。この処理は、他のアニメーションファイルが、インポートされた形状ファイルと同じスケルトン構造およびスケルトン名を持つ場合、正しく動作します。
を使用して、他の外部ファイルからアニメーションを追加することもできます。この処理は、他のアニメーションファイルが、インポートされた形状ファイルと同じスケルトン構造およびスケルトン名を持つ場合、正しく動作します。
1つ以上のクリップを結合する場合は、アニメーションクリエーターのタイムラインを使用します。
スケルトンを直接アニメーション化する
[スケルトンアニメーション]ボタン  を使うか、[アニメーションスケルトンを表示]を選択すると、スケルトンを使って形状を直接アニメーション化できます。
を使うか、[アニメーションスケルトンを表示]を選択すると、スケルトンを使って形状を直接アニメーション化できます。
形状内のスケルトンは、[アニメーションとコンポーネント]の階層リストに表示され、3Dビューに表示されます。このオプションを有効にすると、他のコンポーネントと同じようにキーフレームを使ってスケルトンの回転、位置、サイズを直接編集できます。
アニメーションクリップが適用されると、スケルトンのキーフレームアニメーションは追加の変換として適用されるため、アニメーションクリップ、直接スケルトンアニメーション、もしくは両方を組み合わせて使用できます。
[スケルトン位置をリセット]オプションを使うと、すべてのスケルトンが変更前の位置に戻ります。このオプションを使うと、特に直接スケルトンアニメーションをアニメーションクリップと結合する際に、そのアニメーションの始まりと終わりにキーフレームを追加できます。
各コンポーネントの[クイックプロパティ]パネルには[Parent to Bone]というオプションがあり、このオプションを使用すると、スケルトンを直接アニメーション化するときにスケルトンと連動してコンポーネントをアニメーション化することができます。これは、帽子やクリップボードなどのオブジェクトと一緒にアニメーション化する形状を追加するのに使用できます。このオプションを使うとき、コンポーネントの位置は、メインオブジェクトではなくスケルトンを基準とします。そのため、スケルトンの近くになるようにコンポーネントの位置を[0, 0, 0]に近い設定にします。
アニメーションコマンド
次のコマンドは、アニメーションを処理します。
startanimation(object, animation) - オブジェクト上でアニメーションを開始します。アニメーションは、アニメーションの名前を示す文字列値でも、アニメーションランクを示す数値でもかまいません。
stopanimation(object, animation) - オブジェクト上でアニメーションを停止します。アニメーションは、アニメーションの名前を示す文字列値でも、アニメーションランクを示す数値でもかまいません。
resumeanimation(object, animation) - 以前に停止したオブジェクトのアニメーションを再開します。アニメーションは、アニメーションの名前を示す文字列値でも、アニメーションランクを示す数値でもかまいません。
getanimationvar(object, animation, "varname") - アニメーション変数の値を返します。
setanimationvar(object, animation, "varname", value) - アニメーション変数の値を設定します。値は数値またはオブジェクトにすることができ、アニメーション変数がリンクされているものに基づいています。