その他のビュー属性の参照
概要
このドキュメントでは、カスタムGUIを作成する際に使用できるさまざまなGUI属性について詳しく説明します。ここでは、各ビュータイプに使用される属性とそれらの属性がコントロールの動作に及ぼす影響について説明します。このトピックを参照する前に、「GUIについての主要な概念」に関するトピックをお読みください。
ウィンドウクラスを表示
このトピックでは、FlexSimのウィンドウクラスとWindowsの共通コントロールを折に触れて比較します。これら2つの違いは微妙な場合もありますが、それでもなお重要です。FlexSimのウィンドウシステムには標準のMicrosoft Windowsインターフェイスを使用します。そのインターフェイス内では、カスタムウィンドウクラスを登録し、それらのウィンドウの特別な機能を定義できます。また、ボタンやコンボボックスなど、Windowsですでに定義されている標準のウィンドウクラスであるWindowsの共通コントロールを使用することもできます。FlexSimは多数の共通コントロールを使用しますが、独自のウィンドウクラスもいくつか作成しています。これら2つのカテゴリと、どのFlexSimビュータイプがどのカテゴリに適合するかを次に示します。「一般」カテゴリには、FlexSimの登録済みコントロールでのみ機能するビュー属性がいくつかあります。これについては、各属性の説明で言及します。
ビューとコントロールという用語は区別せずに使用します。これらは、基本的にはFlexSimのウィンドウコントロールを示しています。
以下で説明する属性の多くは、実行されるflexscriptコードを含むことができます。特に明記されていない限り、このようなflexscript属性を追加する際には、ノードをflexscriptに切り替えるかどうかを選択できます。ノードをflexscriptに切り替えると、関数の実行時にFlexSimがノードのflexscriptコードをビルドする必要がなくなります。その結果、実行時間が短縮されますが、ツリーにデータを格納するためにより多くのメモリが必要になり、FlexSimのグローバルな「すべてのflexscriptを構築」機能にかかる時間が長くなります。大まかに言うと、関数が「ユーザー」時間で実行される場合、つまりボタンを押す、コンボボックスのオプションを選択するなどのユーザーが明示的に行う操作である場合、FlexSimはユーザーが違いに気付かないほどすばやくflexscriptを構築できます。そのため、ノードをflexscriptに切り替える必要はありません。ただし、hotlinkxやOnDrawのように頻繁に実行される操作の場合は、ノードをflexscriptに切り替えて更新レートを上げることをお勧めします。
Windowsの共通コントロール
FlexSimの登録済みコントロール
FlexSimで使用されるその他のコントロール
- スクリプト(コードエディタ)
- ヒストグラム
- 円グラフ
- 折れ線グラフ、棒グラフ、散布図
GUIビルダーのアイコングリッドには、上のコントロールの1つ以上の組み合わせで構成されたコントロールもいくつかあります。これらのコントロールは、ここで説明するコントロールの機能の単なる組み合わせであるため、このトピックでは説明しません。
一般的な属性
次に、ほぼすべてのビュータイプに追加できる一般的な属性のリストを示します。
alignrightmargin、alignbottommargin
これらの属性は、コントロールの余白がコントロールのコンテナウィンドウの右または下の余白に「ロック」されていることを示します。それらには数値データが含まれていなければならず、その値は、コントロールの余白が「ロック」されるコンテナウィンドウの右または下の余白からのオフセット距離をピクセル単位で表したものです。たとえば、ボタンのコントロールに値が10のalignrightmargin属性を付与した場合、ウィンドウのサイズを変更すると、その右余白がウィンドウの右端から10ピクセルになるようにボタンのサイズが自動的に変更されます。
alignrightposition、alignbottomposition
これらの属性は、コントロールの位置がコントロールのコンテナウィンドウの右または下の余白に「ロック」されていることを示します。これには数値データを含める必要があり、値はコントロールの位置が「ロック」されるコンテナウィンドウの右または下の余白からのオフセット距離をピクセル単位で表します。たとえば、ボタンコントロールに値が100のalignrightposition属性を付与した場合、ウィンドウのサイズを変更すると、ボタンの位置(左側)がウィンドウの右端から100ピクセルになるようにボタンのx座標が自動で変更されます。
aligncenterx、aligncentery
これらの属性は、コントロールをコンテナコントロールの中心に合わせる必要があることを示します。この属性には数値データを含める必要があり、値は中心位置からのオフセットを表します。
grayed
この属性はコントロールを無効にし、コントロールをグレー表示して、ユーザーがコントロールを操作できないようにします。これには数値データを含める必要があり、1はグレー表示、0はグレー表示でないことを意味します。いったんコントロールを初期化すると、grayed属性の値を変更するだけではコントロールの「グレー表示」状態は変更されなくなります。この理由に加え、コントロールの「グレー表示」状態はオブジェクトの特定のパラメータに大きく依存し、ウィンドウの表示中に変化する可能性があることから、通常はwindowgray()コマンドを使用してコントロールの「グレー表示」状態を変更する方が実用的です。このコマンドにはgrayed属性が必要ないため、grayed属性の大部分は不要です。
hidden
この属性はユーザーにはコントロールを非表示にするよう指定します。通常、この属性はgrayed属性と同じ理由で不要であり、windowshow()コマンドで置き換えることができます。
coldlink
この属性を使用してコントロールをモデル内の値とリンクします。たとえば、キューの最大コンテンツへのcoldlinkを持つ編集コントロールには、最大コンテンツが編集コントロール内のテキストとして表示されます。このリンクはウィンドウが開いたときにのみ更新されるため「コールド」リンクと呼ばれ、[適用]または[OK]ボタンが押されたときにのみ適用されます。coldlink属性には、リンクされたデータを保持するノードへのパスであるテキストデータが必要です。このパスはcoldlinkノード自体で開始します。このパスの構文の詳細については、「GUIについての主要な概念」を参照してください。applylinks()コマンドを使用してcoldlinkを適用または更新できます。最初のパラメータは、再帰検索の開始位置であるノードです。2番目のパラメータはオプションです。このコマンドはウィンドウのツリー構造を再帰的に検索し、coldlink(およびhotlink)を見つけてcoldlinkをオブジェクトの属性に適用します。オプションの2番目のパラメータが1の場合、applylinks()コマンドはcoldlinkをオブジェクトに適用するのではなく、オブジェクトの値で定義されたウィンドウの値を更新します。
hotlink
前述のcoldlinkと同様に、この属性を使用してコントロールをモデル内の値とリンクします。ウィンドウが再描画されるたびにコントロールに表示される値が継続的に更新されるため、「ホット」リンクと呼ばれます。それ以外は、hotlinkはcoldlinkとまったく同じです。
coldlinkname
この属性はcoldlinkのパスとよく似ていますが、coldlinkのパスで指定されたノードの名前とリンクしています。
hotlinkname
この属性はhotlinkのパスとよく似ていますが、coldlinkのパスで指定されたノードの名前とリンクしています。
coldlinkx
この属性はcoldlinkと似ていますが、関連するノードへのパスを含むテキストデータを保持する代わりにコードを保持します。flexscript関数はビューをリンクするノードへの参照を返します。0が返された場合、コントロールには何も適用されず、更新されません。関数内には3つのアクセス変数があります。cはコントロール自体への参照です。iはビューのオブジェクトフォーカスへの参照です(node(">objectfocus+",c)と同じ)。eventdataは1または0です。0の場合、オブジェクトの変数に従ってコントロールを更新するためにcoldlinks関数が実行されます。1の場合、オブジェクトの変数に値を適用するためにcoldlinkxが実行されます。coldlinkx関数が呼び出されると、戻り値、つまりリンクされたノードへの参照はウィンドウに記憶されないことに注意してください。コントロールの更新または適用が必要になるたびに、coldlinkx関数が再び呼び出されます。つまり、coldlinkx関数は実際、ウィンドウの表示中に何度も呼び出されることがあります。
hotlinkx
この属性はcoldlinkxと似ていますが、ウィンドウが再描画されるたびに更新される点が異なります。
menupopup
この属性はFlexSimの登録済みコントロールにのみ適用されます。この属性を追加して、ユーザーがコントロールを右クリックしたときに表示されるメニューを定義できます。この属性にはサブノードを含める必要があります。各サブノードはポップアップのメニューオプションです。サブノードの名前はメニューアイテムのテキストを定義します。サブノードにはテキストデータが必要です。テキストデータは、オプションが選択されたときに実行されるflexscript関数を定義します。flexscript関数内には、1つのアクセス変数cがあります。cはメニューオプションのサブノードへの参照です。flexscript関数内で使用されるいくつかのコマンドを以下に示します。各コマンドの詳細については、コマンドのマニュアルを参照してください。
ownerobject(c)
これはメニューオプションのownerオブジェクトまたはビューノード自体への参照を返します。
selectedobject()
これはビューの強調表示された(黄色の)オブジェクトへの参照を返します。たとえば、ビューが正投影ビューで、ユーザーが正投影ビューのオブジェクトを右クリックしてポップアップメニューオプションを選択した場合、flexscript関数はselectedobject(ownerobject(c))を使用して強調表示されているオブジェクトにアクセスできます。
この属性を使用する標準ビューには、正投影および透視ウィンドウ、ライブラリアイコングリッド、オブジェクトのプロパティウィンドウのラベルタブにあるテーブルビューなどがあります。
現在、ユーザーがクリックした内容に基づいてポップアップメニューを動的にカスタマイズする既知の方法はありません。
FlexSimの登録済みコントロールにmenupopup属性が指定されていない場合、標準のFlexSimポップアップメニューが表示されます。
ツールチップ
この属性はマウスカーソルがコントロール上に一定時間置かれた場合にポップアップ表示されるヒントを定義します。この属性は表示するテキストが含まれるテキストデータになります。
style
この属性はウィンドウコントロールスタイルに直接結び付く特殊な属性です。各コントロールが作成されると、デフォルトのスタイルが提供されます。これはWindowsに渡される32ビットのフィールドで、各ビットはコントロールの外観や動作に影響を与える特定のフラグを表します。style属性は、FlexSimがコントロールに提供するデフォルトのスタイルを上書きできます。ウィンドウスタイルは、Microsoft Developer Network(MSDN)でオンラインで文書化されています。www.msdn.comにアクセスし、ウィンドウスタイルを検索します。デフォルトのウィンドウスタイルのリストが表示されます。Windowsの各共通コントロールに固有のスタイルもあります。たとえば、ボタンスタイルを検索すると、ボタンコントロールに提供できるすべてのスタイルのリストが表示されます。
style属性は任意の数のサブノードを持つことができます。各サブノードの名前は、WS_DISABLEDやWS_BORDERなど、そのコントロールのウィンドウスタイルを定義します。サブノードには、オプションの数値データを含めることができます。数値データ0は、FlexSimのデフォルトのビットフラグが高の場合に、FlexSimにビットフラグを低または0に設定するよう通知します。数値データが指定されていない場合、FlexSimはそのフラグを高ビットとして設定します。
style属性を使用する例は、BS_PUSHBUTTONスタイルのチェックボックスの作成です。チェックボックスがオンにされたときに押されたボタンのように見えるようになります。正投影ウィンドウのツールバーでは、モードパネルのラジオボタンにこのスタイルが使用されています。
モーダルウィンドウを作成するには、viewwindowtype 4(ダイアログ)を使用し、サブノードFS_MODALを追加します。
exstyle
この属性はstyle属性とよく似ていますが、Windows拡張スタイルを定義する点が異なります。Windows拡張スタイルは、著者が知る限りWindows 3.1で初めて導入されたスタイルです。これらのスタイルは、WS_ではなくWS_EX_で始まり、同じくMSDNで文書化されています。
OnClick
この属性はFlexSimの登録済みコントロールにのみ適用されます。ユーザーがコントロール内で任意の場所をクリックすると起動します。これには、ユーザーがマウスをクリックしたときと、ユーザーがマウスを離したときが該当します。2つのアクセス変数があります。cはコントロールノードへの参照です。iはクリックコードで、2はマウスの左ボタンが押し下げられたことを、3は左ボタンが上がったことを、4は右ボタンが押し下げられたことを、5は右ボタンが上がったことを、そして1はダブルクリックされたことをそれぞれ意味します。OnClick内で使用する可能性があるコマンドには、cursorinfo()、selectedobject()などがあります。
OnMouseButtonDown
この属性はFlexSimの登録済みコントロールにのみ適用されます。ユーザーがビュー内でマウスの左ボタンを押すと起動します。アクセス変数(コントロールノードへの参照である「c」)は1つあります。
OnMouseButtonUp
この属性はFlexSimの登録済みコントロールにのみ適用されます。ユーザーがビュー内でマウスの左ボタンを放すと起動します。アクセス変数(コントロールノードへの参照である「c」)は1つあります。
OnKeyDown
この属性はFlexSimの登録済みコントロールにのみ適用されます。コントロールにキーボードフォーカスがあり、ユーザーがキーボードのキーを押すと起動します。アクセス変数(コントロールノードへの参照である「c」)は1つあります。lastkeydown()を使用して押されたキーをクエリすることも、iskeydown()を使用していずれかのキーが押されているかどうかをクエリすることもできます。
OnKeyUp
この属性はFlexSimの登録済みコントロールにのみ適用されます。コントロールにキーボードフォーカスがあり、ユーザーがキーボードのキーを押すと起動します。アクセス変数(コントロールノードへの参照である「c」)は1つあります。lastkeydown()を使用して押されたキーをクエリすることも、iskeydown()を使用していずれかのキーが押されているかどうかをクエリすることもできます。
OnMouseWheel
この属性はFlexSimの登録済みコントロールにのみ適用されます。コントロールにキーボードフォーカスがあり、ユーザーがマウスホイールをスクロールすると起動します。コントロールには、数値データを持つOnMouseWheelDelta属性も必要です。ユーザーがマウスホイールをスクロールすると、FlexSimはユーザーがスクロールした量に応じてOnMouseWheelDeltaの値を設定してから、OnMouseWheel関数を呼び出します。関数内で、cはOnMouseWheel属性自体にアクセスします。
OnMouseWheelDelta
この属性は上のOnMouseWheel属性で説明したように使用されます。
OnDrop
この属性はFlexSimの登録済みコントロールにのみ適用されます。ユーザーがアイコングリッドからオブジェクトをドラッグしてビューにドロップすると起動します。この属性はオブジェクトをドロップすると起動するflexscriptコードが含まれるテキストデータになります。この関数内で、dropnodefrom()でドラッグされたオブジェクトとdropnodeto()でドロップされたオブジェクトにアクセスできます。
OnFocus
この属性はコントロールがキーボードフォーカスを受け取ったときに起動します。フォーカスを失ったコントロールには、nodefromwindow(eventdata)を使ってアクセスできます。
OnKillFocus
この属性はコントロールがキーボードフォーカスを失ったときに起動します。
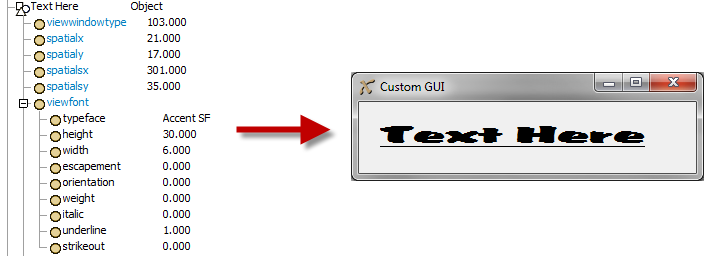
viewfont
この属性はWindowsの共通コントロールにのみ適用されます。これは、コントロールが使用するフォントを定義します。viewfont属性は、Windows APIのCreateFont()コマンドのラッパーです。下の図に示すように、この属性を追加し、CreateFont()に渡されるさまざまなパラメータを定義するサブノードを指定します。詳細については、MicrosoftのWindows APIドキュメントを参照してください。

viewbackgroundcolor
Windowsの共通コントロールの場合、viewbackgroundcolor属性はコントロールのテキストの背景を定義します。3Dビューの場合は、シーンの背景色を定義します。この属性は、赤、緑、青の各コンポーネントに対応する0と1の間の数値データをそれぞれ持つ3つのサブノードになります。
color
Windowsの共通コントロールの場合、color属性はコントロールのテキスト色を定義します。この属性は、赤、緑、青の各コンポーネントに対応する0と1の間の数値データをそれぞれ持つ3つのサブノードになります。
特定の属性のコントロール
3Dビュー(正投影/透視)
正投影/透視ビュータイプは3Dビューです。GUIビルダーの正投影ビューと透視ビューには、ここでは詳しく説明していない多くのデフォルト属性が含まれていますが、GUIビルダー内からそれらの属性を試したり、標準の正投影ビューとその設定ウィンドウを調べてどの属性が何をしているかを確認したりできます。以下では、正投影ビューと透視ビューを理解するために不可欠な属性について説明します。
- viewfocus - この属性は正投影ビューに「表示される」ものを定義します。表示されるオブジェクトを含むノードへのパスを含むテキストデータが必要です。
- viewprojectiontype - viewprojectiontype属性は、ビューが正投影であるか透視であるかを指定します。これには数値データが含まれ、1は正投影、0は透視を表します。
- viewpointx、viewpointy、viewpointz、viewpointlx、viewpointry、viewpointrz - これらの属性は、ビューの焦点と視野角を指定します。
- viewmagnification - この属性は正投影ビューでのみ使用され、ビューの倍率または「ズーム」を指定します。
- viewpointradius - この属性は透視ビューでのみ使用され、焦点からのカメラの距離を指定します。
- OnDropNode - この属性はテキストデータを含んでいる必要があり、ユーザーがキーを押したまま、ビューに描画されているオブジェクトをクリックし、別のオブジェクトにドラッグしたときに実行されるflexscriptコードを定義します。
ボタン
ボタンコントロールは押すことができるボタンです。以下に、ボタンコントロールで使用できる属性を示します。
- apply - apply属性がボタンに追加されている場合、FlexSimは、ボタンが押されたときにボタンの所有者ビューでapplylinks()を呼び出します。この属性にデータは必要ありません。
- close - close属性がボタンに追加されている場合、FlexSimは、ボタンが押されたときにボタンの所有者ビューを閉じます。この属性にデータは必要ありません。
- bitmap - bitmap属性は、ボタンに表示されるビットマップを指定します。FlexSimのメインディレクトリから開始して、ビットマップへのファイルパスを指定するテキストデータが必要です。bitmap属性が存在する場合、ボタンの名前は表示されません。ファイルには、bmp、jpg、png、icoファイルを指定できます。
- coldlink、hotlink、coldlinkx、hotlinkx - ボタンにはリンク属性を追加できます。リンク属性は、上で説明したように動作し、ボタンのテキストとして表示される内容を指定します。
- OnPress - OnPress属性は、ボタンが押されたときに実行されるコードを指定します。flexscriptコードが含まれるテキストデータが必要です。コード内で、cはボタンビューにアクセスします。
チェックボックス
チェックボックスコントロールは、オンまたはオフの2つの状態を持つボタンです。編集コントロールで使用できる属性を以下に示します。チェックが付いたボックスが表示され、ボックスの右側にテキストが表示されます。チェックボックスのテキストは、コントロールノードの名前によって定義されます。チェックボックスコントロールで使用できる属性を以下に示します。
- coldlink、hotlink、coldlinkx、hotlinkx - coldlink属性とhotlink属性は、チェックボックスの状態をオブジェクトの属性の値にリンクします。coldlinkとhotlinkがリンクするノードは、値が1または0の数値データを保持している必要があります。1はチェックボックスをオンに、0はチェックボックスをオフにします。setchecked()を使ってチェックボックスを明示的にオンにすることも、getchecked()を使ってオンであるかどうかを確認することもできます(1はオン、0はオフ)。
- itemcurrent - itemcurrent属性は、インスタンスの作成時に実際にチェックボックスに追加されます。通常、チェックボックスがオンであるかどうかを示しますが、そうでない場合もあります。チェックボックスのオン/オフ状態を取得するには、getchecked()を使用します。
- style - チェックボックスで便利なスタイルはBS_PUSHLIKEスタイルです。テキストの右側にボックスを置くスタイルもあります。
コンボボックス
コンボボックスは、オプションを選択できるドロップダウンリストを含むボックスです。以下に、コンボボックスで使用できる属性の一部を示します。
- items - items属性は必須属性です。サブノードを含める必要があります。各サブノードはコンボボックスのオプションを表します。サブノードの名前は、オプションに表示されるテキストを指定します。コンボボックスオプションが変更されない場合、サブノードを手動で追加して名前を付けることができます。多くの場合、コンボボックス内のオプションを動的にする必要があります。これを行うには、item属性を動的に設定するコードをOnOpenまたはOnPressトリガーに記述します。items()属性コマンドでitems属性にアクセスし、そのコンテンツをクリアしてから、nodesinsertinto()でノードをitems属性に追加し、setname()でその名前を設定します。リストが読み込まれたら、デフォルトでコンボボックスが参照するオプションのランクにitemcurrent属性の値を設定し、comborefresh()を呼び出して、新しいアイテムリストに従ってコンボボックスウィンドウのオプションを更新します。
- itemcurrent - itemcurrent属性も必須属性です。これには数値データが必要です。これは、現在選択されている属性を指定します。
- OnSelect - OnSelect属性は、ユーザーがコンボボックスでオプションを選択したときに起動するトリガーです。この属性は、ユーザーがオプションを選択したときの処理を指定するflexscriptコードを含むテキストデータになります。このトリガー内でitemcurrent属性の値にアクセスし、ユーザーが選択したオプションを確認します。
- OnPress - OnPress属性は、コンボボックスにアイテムのリストが表示される直前に、ユーザーがビューの右側にある矢印をクリックすると起動するトリガーです。ここは、アイテムのコンテンツを動的に変更するコードの実行に適した場所です。
DateTimePicker
- format - この属性はDateTimePickerが指定された日付または時刻をどのように表示するかを指定します。この属性はビューのスタイルがDTS_APPCANPARSEである場合にのみ機能します。
- coldlink/coldlinkx/hotlink/hotlinkx - これらの属性は、それぞれ数値データを持つノードへのリンクであるか、数値を返す必要があります。数値は、表示される日付/時刻の値です。数値は、1601年1月1日からの秒数であるUnix時間でなければなりません。たとえば、13024569600は2013年9月25日水曜日の午前8時です。現在のunix時間は、applicationcommand("getunixtime")コマンドで取得できます。
- OnSelect - OnSelect属性を使用すると、ユーザーが日付または時間を変更したときにflexscriptコードを実行できます。
- OnKillFocus - OnKillFocus属性を使用すると、ユーザーがdatetimepicker以外の場所をクリックしたときにflexscriptコードを実行できます。
- style - このビューで使用できるスタイルは、DTS_TIMEFORMAT、DTS_LONGDATEFORMAT、DTS_SHORTDATEFORMAT、DTS_SHORTDATECENTURYFORMAT、DTS_UPDOWN、DTS_APPCANPARSEです。
ダイアログ
ダイアログビュータイプまたはメインウィンドウのビューノードには、次の属性を追加できます。
- menucustom - この属性はmenupopup属性とよく似ていますが、ユーザーがビューを右クリックしたときにメニューが表示されるのではなく、ウィンドウの上部にメニューが表示されます。
- menuview - この属性を使用すると、標準のFlexSimメニューをウィンドウの上部に表示させることができます。この属性は数値データになります。メニューを表示するには1に設定します。
- objectfocus - この属性は指定されたウィンドウインスタンスが指すオブジェクトへのパスを指定します。createview()コマンドにはobjectfocusを指定するパラメータが含まれます。ウィンドウが開かれると、objectfocus属性にこのパラメータが入力されます。
- OnOpen - この属性を使用すると、ウィンドウを開いたときに起動するflexscript機能を指定できます。これは、ウィンドウが最初に開かれたとき、コンパイル後にウィンドウが復元されたとき、ウィンドウが新しいオブジェクトを指すように「リダイレクト」されるとき(別のオブジェクトを指すようにユーザーがウィンドウを切り替えた場合)に起動します。このトリガーを使用して、coldlinkが含まれない可能性のあるコントロールの設定を初期化できます。
- OnPreOpen - この属性を使用すると、ウィンドウが作成される前に機能を実行できます。OnPreOpenは、ウィンドウのツリー構造が作成された後、ウィンドウ自体が初期化される前に起動します。OnOpenとは異なり、コンパイル後やウィンドウのリダイレクト時には実行されません。OnPreOpenを使用して、タブウィンドウの追加や削除、ウィンドウのツリー構造からのコントロールの追加や削除など、ウィンドウが開く前にウィンドウの構造を変更できます。
- OnClose - この属性には、ウィンドウが閉じられたときに実行されるflexscriptコードを含むテキストデータが含まれています。
- palettewindow - この属性はウィンドウのタイトルバーを小さくしてツールウィンドウのようにします。このウィンドウは常に他のウィンドウの上に表示されます。この属性にデータは必要ありません。
- windowtitle - この属性はウィンドウのタイトルを定義します。タイトルを定義するテキストデータが必要です。
- style - モーダルウィンドウを作成するには、style属性にサブノードFS_MODALを追加します。
グラフ
グラフコントロールを使用すると、データをグラフ形式で表示できます。データは、円グラフ、棒グラフ、折れ線グラフ、ヒストグラム、または散布図として表示できます。グラフは即座に更新されるため、モデルの実行中にリアルタイムのモデルデータを表示できます。グラフコントロールで使用できる属性を以下に示します。
- viewfocus - viewfocus属性は必須です。グラフのデータを含むノードへのパスが含まれるテキストデータが必要です。データの構造は、グラフのタイプによって異なります。グラフが円グラフの場合、viewfocusノードにはグラフの名前を指定するテキストデータが必要です。グラフが折れ線グラフ、散布図、棒グラフの場合にも、viewfocusノードにはチャートのタイトルを指定するテキストデータが必要であり、viewfocusにはサブノードが必要です。すべての奇数のサブノードはx軸上の点を表し、偶数のサブノードはそれぞれ対応するy値を表します。グラフがヒストグラムの場合、viewfocusノードにはそれぞれ数値データが含まれる3つのサブノードが必要です。最初のサブノードはヒストグラム範囲の最小値です。2番目のサブノードはヒストグラム範囲の最大値です。3番目のサブノードはヒストグラム内の「バケット」または分割数です。
- graphgrid - この属性が存在する場合、グリッドはグラフの背景として表示されます。グリッドの幅はグラフ内の設定値の範囲とは無関係ですが、グラフ内の2つのバーの高さを比べる場合などの比較目的で使用します。この属性にデータは必要ありません。
- graphtitle - この属性が存在する場合、グリッドにグラフのタイトルが表示されます。これは、通常はviewfocusノード上のテキストデータですが、ヒストグラムの場合は、graphhistodataフォーカス上のテキストデータです。この属性にデータは必要ありません。
- graphaxes - この属性が存在する場合、グリッドにグラフのxおよびy範囲の最小値と最大値が表示されます。この属性にデータは必要ありません。
グループボックス
グループボックスは、他の複数のコントロールをグループ化し、見出し付きの境界線で囲んだコントロールです。グループボックスに特別な属性はありません。
編集
編集コントロールには、ユーザーが編集できるテキストが表示されます。コントロールに特別な属性が与えられていない場合は、コントロールの名前がテキストとして表示されます。編集コントロールで使用できる属性を以下に示します。
- coldlink、hotlink、coldlinkx、hotlinkx、coldlinkname、hotlinkname - coldlinkおよびhotlinkは、このタイプのコントロールで最も一般的な属性です。編集コントロールのテキストを、オブジェクトの属性または変数ノードの値と結び付けます。これらの属性は、上で説明したように動作し、コントロールのテキストに表示される内容を定義します。リンクされたノードに数値データが含まれている場合、その値は、ユーザーがメインの[編集]メニューで指定した精度でコントロールのテキストにコピーされます。リンクが適用されると、編集コントロールのテキストフィールドの値はリンクされたノードにコピーされます。setviewtext()とgetviewtext()を使用して、コントロールのテキストを明示的に取得および設定することもできます。
- style - 編集コントロールに役立つスタイルの1つはES_READONLYスタイルです。これにより、編集コントロールのテキスト領域がグレー表示になり、編集不能になります。ただし、静的コントロールとは異なり、境界線が窪んだ形状になります。これは、値がユーザーへのフィードバックであってユーザーからの入力ではないことを示します。ES_NUMBERを指定すると、フィールドに入力できるのは数字のみとなり、ユーザーが文字の入力を試みると警告が表示されます。
ヒストグラム属性
ヒストグラムを作成するには、次の属性を追加します。ヒストグラムに必要な構造の例については、任意のFlexSimオブジェクトのツリーを表示し、>stats/staytime/stats_staytimehistoにあるツリーに移動してください。
- graphhistodata - この属性が存在する場合、グラフにヒストグラムが表示されます。この属性は「バケット」サブノードを含むノードへのパスが含まれるテキストデータになります。サブノードの数はviewfocus + 2で指定した数にします。最初のサブノードは「アンダーフロー」ノードとして指定され、ヒストグラムの最小範囲未満の値がこのノードに追加されます。最後のノードはヒストグラムの最大範囲を超える値に対して「オーバーフロー」します。他のすべてのサブノードは、サブノードの対応する間隔の「バケット」のヒストグラム値を表します。
- graphhistointervaldata - この属性を追加して、FlexSimがヒストグラムデータの平均値に関する信頼区間を計算できるようにすることもできます。この属性には、5つのサブノードを持つノードへのパスを含むテキストデータが含まれている必要があります。ノード自体には、1または0の数値データが必要です。1の場合は、信頼区間がグラフに表示されます。最初の3つのサブノードは、FlexSimによって使用され、数値データを含む必要があります。4番目のサブノードは信頼度であり、5番目のサブノードは区間の自動計算を指示する値1の数値データを持つ必要があります。
- graphbars - この属性はグラフが棒で表示されることを示します。この属性にデータは必要ありません。
HTML
HTMLウィンドウは、スタートページ、オンラインコンテンツページ、ダッシュボードなどのGUIで使用されます。
- html - ビューの変数ノードのhtmlノードは、ビューに表示されるhtmlになります。
- OnPreLoad - ビューのeventfunctionsノードのOnPreLoadノード(Flexscriptに切り替える必要があります)は、htmlがページにロードされる前に実行されます。
Icongrid
icongridコントロールによって、ユーザーはドラッグドロップメカニズムを使用できるようになります。ライブラリアイコングリッドはicongridコントロールです。GUIビルダーも、GUIへのコントロールと属性のドラッグドロップにicongridsを使用します。icongridで使用できる属性を以下に示します。
- viewfocus - viewfocus属性は必須属性です。アイコングリッドのviewfocusへのパスが含まれるテキストデータが必要です。icongridは、viewfocusの各サブノードをドラッグ可能な矩形として表示します。特定のサブノードを表示するにはオブジェクトデータが必要であり、それにはpicture属性が必要です。これがない場合、オブジェクトがアイコングリッドに表示されることはありません。オブジェクトのpicture属性には、FlexSimメインディレクトリで開始され、ビットマップファイルへのパスを指定するテキストデータが含まれる場合があります。ファイルには、bmp、jpg、png、icoファイルを指定できます。このパスが有効な場合、画像はオブジェクトの矩形内に表示されます。それ以外の場合は、オブジェクトの名前のみが表示されます。
- viewwindowsource - この属性はicongridをドラッグ可能にする場合に必要です。値1の数値データが必要です。これは、ユーザーがアイコングリッドから他のビューにオブジェクトをドラッグできるようにする場合の「はい」を意味します。
- cellwidth - この属性を使用すると、icongrid内の各矩形の幅をピクセル単位で定義できます。目的の幅が含まれる数値データが必要です。
- cellheight - この属性を使用すると、icongrid内の各矩形の高さをピクセル単位で定義できます。目的の高さが含まれる数値データが必要です。
- displaygroup - この属性を使用すると、ビューフォーカスのサブグループのみを表示できます。この属性には、サブグループの名前を指定するテキストデータ(「製造」など)を含めます。さらに、ビューフォーカス内の各オブジェクトにもテキストを含むdisplaygroup属性になります。オブジェクトのdisplaygroupがicongridのdisplaygroupと一致する場合、そのオブジェクトはicongridに表示されます。表示するグループを変更するには、incongridのdisplaygroup属性のテキストを変更し、icongridでrepaintview()を呼び出します。
- viewhidealllabels - この属性が存在する場合、オブジェクトの名前は表示されず、オブジェクトの画像のみが表示されます。この属性は値1の数値データになります。
- viewbackgroundcolor - この属性が存在する場合、icongridは突起型のボタンのセットとして表示されません。指定した背景の上に画像と名前のみが描画されます。この属性は、赤、緑、青の各コンポーネントに対応する0と1の間の数値データをそれぞれ持つ3つのサブノードになります。
- depresshighlighted - この属性が存在する場合、ビューの強調表示されたオブジェクトの境界線は、隆起した形状ではなく、窪んだ形状になります。この属性にデータは必要ありません。ビューの強調表示されたオブジェクトにアクセスするには、selectedobject()コマンドを使用します。
- picturealignleft - この属性が存在する場合、各オブジェクトのアイコンは、オブジェクト名の上の中央ではなく、オブジェクト名の左側に表示されます。この属性は幅をピクセル単位で指定する数値データになります。これはオブジェクト名の左側にオブジェクトの画像を配置できるようにします。
- OnDrag - この属性を使用すると、オブジェクトがicongridから別のビューにドラッグされたときにコードを実行できます。この属性はflexscriptコードを含むテキストデータになります。関数内で、cはicongridにアクセスし、iはドロップされたビューにアクセスします。dropx()、dropy()、dropz()は、ビューが正投影、透視の場合には、ドロップ場所を取得します。dropnodefrom()はドラッグされたオブジェクトにアクセスし、dropnodeto()はドロップ先のオブジェクトが存在する場合にドロップ先のオブジェクトにアクセスします。OnDrag属性が存在しない場合、オブジェクトのコピーは、ドロップされたビューのフォーカスまたはdropnodeto()(存在する場合)に作成されます。
折れ線グラフ、棒グラフ、散布図の属性
グラフが円グラフまたはヒストグラムでない場合(そしてgraphxy属性を持つ場合)、フォーカスノードのサブノードは、チャートのx軸とy軸にプロットされるペア値として解釈されます。奇数番号のサブノードはx値を表し、偶数番号のサブノードはy値を表します。これらの値の描画方法を定義するには、次の属性を使用します。これらの属性は必要に応じて組み合わせることができます。
- graphxy - 各サブノードのペアがx/y値として解釈されるようにするには、この属性を追加します。この属性が存在しない場合は、各サブノード(サブノードのペアではない)はy値として解釈され、最初のポイントはx値1、2番目のポイントはx値2といったように、ポイントはx軸間で均等に分布されます。x軸で棒が均等に分布される棒グラフを表示する場合は、この属性を残しておきます。
- graphlines - グラフ内の連続する点の間に線を描画するには、この属性を追加します。この属性にデータは必要ありません。
- graphpoints - グラフ内の各点に点を描画するには、この属性を追加します。この属性にデータは必要ありません。
- graphbars - グラフ内の各点で0からy値まで棒を描画するには、この属性を追加します。この属性にデータは必要ありません。
- graphstep - この属性とgraphlines属性が存在する場合、各線は次の点まで最初は水平に、次に垂直に描画され、斜線ではなく階段状になります。
- gridx, gridy - graphgrid属性が存在する場合、x/yグリッド間隔を指定するgridx属性やgridy属性も追加できます。
- graphscatterdata - この属性が存在する場合、データの構造が再定義されます。この属性はそれぞれコンテナノードへのパスを定義するテキストデータを含む2つのサブノードになります。最初のサブノードのフォーカスノードには、「x」データ点のリストが含まれ、2番目のサブノードのフォーカスノードには、「y」データ点のリストが含まれます。グラフ上の各点は、最初のフォーカスノードからのx値と2番目のフォーカスノードからのy値のペアで構成されます。この属性が存在する場合、viewfocus属性は無視されます。
- dataseries - dataseriesノードは、実際にはグラフコントロールの属性ではありません。代わりに、フォーカスノードと同じコンテナに配置する必要があります(>viewfocus+/../)。グラフコントロールは、このノードが存在することを確認すると、グラフをいくつかの固有に色付けられたデータ系列に分割します。これにより、複数の色付きの線を持つ折れ線グラフ、または複数の色と1つの凡例を持つ棒グラフが作成されます。dataseriesノードには、それぞれ1つのデータ系列を表すサブノードが必要です。各サブノードの名前は、グラフの凡例に表示されます。各サブノードには、そのデータ系列に含まれる点の数を示す数値データも含まれている必要があります。サブノードの値は、データの「最大」点を指定します。20個の点がある折れ線グラフを例にとってみましょう。通常は、グラフの各点の間に赤い線のみが描画されますが、ここでは20個の点を3つのカテゴリに分割するとしましょう。最初の7個の点はオブジェクトAのコンテンツグラフを、次の10個の点はオブジェクトBのコンテンツグラフを、最後の3個の点はオブジェクトCのコンテンツグラフをそれぞれ表します。これらのデータ系列を分割するには、コンテンツグラフのコンテナノードにdataseriesというノードを追加します。次に、オブジェクトA、オブジェクトB、オブジェクトCという名前の3つのサブノードを追加し、各サブノードにそれぞれ7、17、20の値を与えます。これにより、オブジェクトAの系列は点1~7、オブジェクトBの系列は点8~17、オブジェクトCの系列は点18~20として指定されます。グラフには、凡例に加えて、3つの固有の色付きの線が表示されます。
リストボックス
リストボックスはコンボボックスに似ていますが、ドロップダウンするウィンドウにオプションが表示されない点が異なります。代わりに、ウィンドウ自体にリストが表示されます。リストボックスコントロールで使用できる属性を以下に示します。
- items - リストボックスにはitems属性が必要です。これは、リストボックスのオプションのリストを表します。これは、コンボボックスのitems属性と同様に機能します。
- itemcurrent - itemcurrent属性も必須です。また、コンボボックスのitemcurrent属性と同様に機能します。
- OnSelect - OnSelect属性はトリガーです。これは、コンボボックスのOnSelect属性と同様に機能します。
パネル
パネルコントロールは、グループボックスと似ていますが、境界線が異なります。パネルには窪んだ境界線を付けることができます。また、境界線をまったく付けないことも可能です。パネルコントロールで使用できる属性を以下に示します。
- beveltype - beveltype属性は、パネルの境界線の外観を指定します。この属性は0~2の値の数値データになります。値が0の場合、境界線は描画されません。値が1の場合、1ピクセル低い境界線が描画されます。値が2の場合、2ピクセルの境界線が描画されます。
- bitmap - パネルにビットマップを表示できます。これを行うには、bitmap属性を追加してビットマップファイルへのパス(buttons\up_arrow.bmpなど)を指定し、パネルに「..>bitmap」というテキストを持つviewfocus属性を追加します。これにより、ビットマップがパネルに表示されます。ファイルには、bmp、jpg、png、icoファイルを指定できます。
- color - パネルに特定の色を表示させることもできます。色を表示するには、パネルにcolor属性とviewfocus属性を追加します。表示する色がオブジェクト自体にある場合、viewfocusのテキストは「@>objectfocus+>visual/color」のようになります。ビュー自体に色を保存する場合は、color属性に3つのサブノードを追加し、それぞれのノードに赤、緑、青の値を表す0~1の数値を指定します。
- splitterx, splittery - splitterx属性とsplittery属性は、パネルを2つのサイズ変更可能なサブコントロールのコンテナとして指定します。どちらか一方の属性を使用する必要がありますが、両方の属性は使用しないでください。この属性にデータは必要ありません。スプリッタパネルを設定するには、この属性を追加してから、パネル内に2つのサブコントロールをドロップしてパネルに追加します。このようなパネルでは、サブコントロールの一部ではないパネルの任意の部分をマウスでクリックしてドラッグすると、サブコントロールのサイズが変更されます。そこで、パネルの中央にある小さな「リサイザー」バーを除くパネルの全領域を、サブコントロールが占めるようにするとします。例として、パネルをGUIにドラッグし、200 x 200のサイズを指定します。次に、2つのボタンをパネルにドラッグします。最初のボタンの位置を(0,0)に、サイズを(100,200)に設定します。2番目のボタンの位置を(105,0)に、サイズを(95,200)に設定します。次に、パネルにsplitterx属性を追加します。その後、F5を押してプレビューモードに入ります。中央に5ピクセル幅の棒があります。この棒をクリックしてマウスを右または左にドラッグします。ドラッグすると、ボタンのサイズが変更されます。この例はあまり実践的な例ではありませんが、パネルはどのコントロールでも使用できます。より有用な例については、splitteryパネルを使用してテンプレートコードと実際のコードを同時に表示するピックリストコードエディタ(VIEW:/standardviews/picklistedit)をご覧ください。
円グラフの属性
円グラフを作成するには、次の属性を追加します。
- graphpie - この属性はグラフが円グラフとして表示されることを示します。この属性にデータは必要ありません。
- graphpiedata - この属性には、サブノードを持つノードへのパスを含むテキストデータが含まれている必要があります。各サブノードの名前は円グラフの凡例に表示されます。円グラフでのそのアイテムの値として、数値データが必要です。focusノードのすべてのサブノードの合計は360度の完全な円を表し、各サブノードの値は円グラフの1つのまとまりを表します。
ラジオボタン
ラジオボタンコントロールは、2つの状態を持つことができる点でチェックボックスによく似ています。ただし、ラジオボタンには、ラジオボタンのコンテナ内で一度に1つのラジオボタンのみをオンにできるという追加機能もあります。ラジオボタンでは、ユーザーは複数のオプションのいずれかを選択できます。ラジオボタンコントロールで使用できる属性を以下に示します。
- coldlink、hotlink、coldlinkx、hotlinkx - coldlink属性とhotlink属性は、ラジオボタンの状態をオブジェクトの属性の値にリンクします。coldlinkとhotlinkがリンクするノードは、値が1または0の数値データを保持している必要があります。1はボタンをオンに、0はボタンをオフにします。setchecked()を使ってチェックボックスを明示的にオンにすることも、getchecked()を使ってオンであるかどうかを確認することもできます(1はオン、0はオフ)。ラジオボタンには問題があります。coldlinkやhotlinkのみを使用してラジオボタンを動作させるには、それぞれの属性を個々のノードの値に結び付ける必要があるためです。したがって、オブジェクトの属性には5つのノードが必要です(1つは値1、残りは値0)。ユーザーが代わりに必要とするのは、多くの場合、1つの値を反映する一連のラジオボタンです。たとえば、ノードの値が1の場合、ラジオボタン1をオンにします。値が2の場合は、ラジオボタン2をオンにします。それ以降も同様です。これを行うには、独自のコードをcoldlinkxまたはウィンドウのOnOpenに書き込む必要があります。または、コンボボックスコントロールを使用することもできます。コンボボックスコントロールは、いくつかのオプションから1つを選択する場合と同じ機能要件を満たしますが、1つのノードの値にリンクできる1つのコントロールにすべてパッケージ化されます。
- itemcurrent - ここでもまた、itemcurrent属性は、インスタンスの作成時に自動でラジオボタンに追加されます。通常、チェックボックスがオンであるかどうかを示しますが、そうでない場合もあります。チェックボックスのオン/オフ状態を取得するには、getchecked()を使用します。
- style - ここでも、BS_PUSHLIKEスタイルを使用すると便利です。
スクリプト
スクリプトコントロールはScintillaテキストエディタを使用します。これは、FlexSimに多数のコード編集機能を提供する柔軟性のあるコードエディタです。Scintillaテキストエディタの詳細については、www.scintilla.orgを参照してください。スクリプトコントロールに追加できる属性を以下に示します。
- coldlink - coldlink属性は、スクリプトコントロールのテキストをオブジェクト上のノードのテキストにリンクします。この属性は上の一般的なセクションで説明したように動作します。
- noformat - noformat属性を指定すると、スクリプトコントロールはフォーマットされません。つまり、コントロールのテキストに対するコードの強調表示、行番号付け、または折りたたみは行われません。
getviewtext()を使用すると、コントロールのテキストを明示的に取得できます。また、setviewtext()を使用すると、コントロールのテキストを設定できます。スクリプトコントロールを使用すると、codetotemplate()コマンドとtemplatetocode()コマンドを使用するテンプレートコードを表示することもできます。codetotemplate()コマンドは、ノードのコードに基づいてコントロールのテンプレートテキストを入力します。一方、templatetocode()コマンドは、ユーザーがテンプレートテキストに対して行った変更に基づいてノードのコードを変更します。スクリプトコントロールを使用してテンプレートコードを表示する場合は、コントロールにnoformat属性を指定します。
スクロールバー
- OnDrag - この属性を使用すると、スクロールバーがドラッグされたときにコードを実行できます。
- vertical - この属性を追加すると、スクロールバーが垂直スクロールバーになります。この属性にデータは必要ありません。
スピンコントロール
- viewfocus - この属性はスピナーに結び付けるフィールドを定義します。
- OnClick - この属性はeventfunctionsノードのFlexscriptに切り替えられたノードです。ユーザーがコントロール上でマウスのボタンをクリックすると呼び出されます。
- OnMouseMove - この属性はeventfunctionsノードのFlexscriptに切り替えられたノードです。ユーザーがコントロール上でマウスのボタンを押した後、ボタンが上がる前に呼び出されます。
静的
静的(またはラベル)コントロールは、テキストを表示するコントロールです。コントロールに特別な属性が与えられていない場合は、コントロールの名前がテキストとして表示されます。静的コントロールで使用できる属性を以下に示します。
- coldlink、hotlink、coldlinkx、hotlinkx、coldlinkname、hotlinkname - coldlink属性とhotlink属性を使用すると、テキストをオブジェクトの属性に基づいて動的にできます。これらの属性は、上で説明したように動作し、静的コントロールのテキストを定義します。静的コントロールのテキストは編集できないため、他のコントロールのようにリンクは適用されません。setviewtext()とgetviewtext()を使用して、コントロールのテキストを明示的に取得および設定することもできます。
- bitmap - bitmap属性を指定すると、テキストの代わりにビットマップが静的コントロールに表示されます。属性はビットマップファイルへのパスを定義するテキストデータになります。このパスはFlexSimのメインディレクトリから始まります。ファイルには、bmp、jpg、png、icoファイルを指定できます。ファイルがbmpの場合は、ビットマップファイル内の特定の領域を「透明」に指定し、ビューの標準の背景色が透けて見えるようにします。これを行うには、ビットマップを1ピクセル毎に24ビットのインデックスカラーモードで作成する必要があります。Windowsで透明に指定する色はR:192 G:192 B:192です。
ステータスバー
ステータスバーコントロールは、別のウィンドウの下部にステータスバーを追加します。ステータスバーのテキストは、setviewtext()を使用して設定できます。ステータスバーで使用できる属性を以下に示します。
- coldlink、hotlink、coldlinkx、hotlinkx - これらの属性は、ステータスバーのテキストをノードの値にリンクします。これらの属性は、上で説明したように動作します。
タブコントロール
タブコントロールは、それぞれ1つのタブページであるサブコントロールを含むコントロールです。タブページを追加するには、コントロールをタブにドラッグします。タブコントロールで使用できる属性を以下に示します。
- pagelist - pagelist属性を使用すると、タブコントロールのページの外部ソースを設定できます。属性はサブノードを含むノードへのパスを指定するテキストデータになります。各サブノードにはページコントロールへのパスのテキストデータが必要です。pagelist属性は、オブジェクトの[プロパティ]ウィンドウで頻繁に使用されています。
- itemcurrent - itemcurrent属性は必須です。現在選択しているタブを確認できます。ユーザーがタブを選択するたびに設定される値の数値データが含まれる必要があります。
- OnSelect - OnSelect属性を使用すると、タブページが選択されたときにflexscriptコードを実行できます。この属性はユーザーがタブを選択したときに起動するテキストデータになります。コード内で、cはtabcontrolビューにアクセスします。現在選択されているページを取得するには、get(itemcurrent(c))を使用します。
テーブル
テーブルコントロールは、ユーザーがテーブルまたはデータのリストを表示や編集をできるようにするウィンドウです。テーブルコントロールで使用できる属性を以下に示します。
- viewfocus - テーブルコントロールにはviewfocus属性が必要です。これでテーブルの「示す」対象を指定します。これはobjectfocus属性に似ています。テーブル情報を含むノードへのパスのテキストデータが必要です。テーブルノード自体の構造には2つのオプションがあります。リストの場合は、いくつかのサブノードが含まれます。テーブルノードがリストの場合、テーブルコントロールには1列のデータのみが表示されます。各エントリ内のテキストは、リスト内の各サブノードのデータ(テキストまたは数字)です。テーブルの行ヘッダーは、各サブノードの名前で定義されます。もう1つのオプションは、テーブルノードが実際のテーブルとなる構造です。この場合、テーブルノードには1組のサブノードが含まれます。各サブノードがテーブル内の1行に相当し、各行にもサブノードが含まれます。この各行内のサブノードがテーブルの個々のエントリです。テーブルに表示される列の数は、1行目のサブノード数で決まります。ここでも行ヘッダーは、各行ノードの名前で定義されます。列ヘッダーは1つ目の行ノードに含まれるサブノードの名前で定義されます。テーブルの場合は、テーブルデータの直接表示であることに注意してください。このため、テーブル内のエントリを変更してほかの場所をクリックすると、変更内容がすべて適用されます。これに対し、他のコントロールはcoldlink型で、ユーザーが[適用]ボタンを押したときにのみ変更が適用される点で異なります。このような理由からテーブルコントロールでは、正投影やパースのコントロールと同様に、モデルのデータを直接表示するviewfocus属性が使用されます。
- dataentry - テーブルコントロールにdataentry属性を追加すると、ユーザーがTabキー、Enterキー、矢印キーを使用してテーブルエントリをすばやく移動できるようになります。この属性は通常は使用されます。この属性が不要なのは、たとえば、テーブルエントリに複数行のコードが含まれている場合に、ユーザーのTabキー、Enterキー、矢印キーのキーストロークをエントリ内でキャプチャするときのみです。
- noformat - スクリプトコントロールと同様に、テーブルコントロールはScintillaテキストエディタを使用します。noformat属性を追加すると、コードの強調表示、行番号、折り畳みなどのScintilla機能が無効になります。通常、この属性がある理由は、テーブルをすばやく簡単に編集するためです。
- cellwidth - この属性はテーブルのデフォルトの列幅をピクセル単位で指定します。この属性はピクセル単位の数値データになります。cellwidth属性には、サブノードも含めることができます。各サブノードに各列の列幅を定義する数値データが必要です。最初のサブノードは行ヘッダー列の列幅を定義し、2番目のサブノードは最初の列の幅を定義します。それ以降も同様です。
- cellheight - この属性はテーブル内の各行の高さをピクセル単位で指定します。テーブルの列とは異なり、テーブルの行はすべて同じ高さである必要があります。
- drawlines - 属性を使用すると、列と行の間の線の描画方法をカスタマイズできます。この属性は0~3の値の数値データになります。値が0の場合、区切り線がまったく描画されません。値が1の場合、列と行の区切り線が描画されます。値が2の場合、列の区切り線のみが描画されます。値が3の場合、行の区切り線のみが描画されます。
- list - list属性は、テーブルをノード名のリストとして指定します。この属性にデータは必要ありません。テーブルには列が1つしかありません(行ヘッダー列はありません)。単一の列には、テーブルの各サブノードの名前のみが表示されます。
トラックバー
トラックバーコントロールは、トラックバーに沿ってロケーターを視覚的にドラッグすることで数値を設定できるコントロールです。このコントロールは、スライダーとも呼ばれます。トラックバーで使用できる属性を以下に示します。
- coldlink、hotlink、coldlinkx、hotlinkx - これらの属性は、トラッカーをノードの値にリンクします。これらの属性は、上の一般的なセクションで説明したように動作します。
- itemcurrent - itemcurrent属性は必須属性です。その値では、トラッカーに選択した現在の値が保持されます。
- rangemin、rangemax - rangemin属性とrangemax属性は、トラッカーの最小値と最大値を指定します。これらの属性には、それぞれ最小値と最大値を指定する数値データが含まれている必要があります。
- rangeexp - この属性はロケーターが右にドラッグされたときに、値を直線的にではなく指数関数的に増加させるようにトラッカーに指示します。これには指数関数的な増加の係数を特定する数値データが必要です。FlexSimウィンドウの下部にある実行速度コントロールでは、この属性が使用されます。
- OnSelect - この属性を使用すると、ユーザーがロケーターを特定の位置にドラッグしたときにコードを実行できます。この属性は処理内容を指定するflexscriptコードを含むテキストデータになります。関数内で、cはトラッカーコントロールにアクセスします。現在選択されている値を取得するには、itemcurrent属性の値にアクセスします。
ツリー
Flexsimのツリーへのツリービューです。ツリーコントロールで使用できる属性を以下に示します。ほとんどの場合、必要な属性は自動で追加されます。ここでは、開発者が知っておく必要がある属性についてのみ説明します。
- viewfocus - viewfocusは、ツリービューのフォーカスを指定します。ツリーの起点となるノードへのパスを含むテキストデータが必要です。
- cellwidth - cellwidth属性を使用すると、各ノードの名前を表示する幅をピクセル単位で指定できます。
- noformat - この属性が存在する場合、テキストデータを編集したときに、テキストがコード用にフォーマットされません。
- viewpointx - この属性は必須であり、ツリービューのx視点をピクセル単位で指定する数値データを持っています。
- viewpointy - この属性は必須であり、ツリービューのy視点をピクセル単位で指定する数値データを持っています。
ツリービュー
このコントロールは、FlexSimツリーとはまったく異なります。ツリービューコントロールは、ExcelインターフェイスやブレイクポイントウィンドウなどのGUIで使用されています。

- coldlinkx、hotlinkx - これらの属性を使用して、ツリービューを更新するコードを実行できます。
- items - このコントロールにはitems属性が必要です。この属性には、コントロールに表示されるすべてのアイテムが含まれています。各アイテムに数値データが含まれていることが重要です。チェックボックスは、各アイテムの数値(1または0)に基づいて状態を設定および取得します。アイテムには、ツリービュー内に親/子表示を作成するサブノードが含まれている場合があります。
- itemcurrent - このコントロールにはitemcurrent属性が必要です。この属性には、現在選択されているアイテムが含まれています。
- OnPress - OnPressトリガーは、ユーザーがチェックボックスをオンにすると呼び出されます。
- OnSelect - OnSelectトリガーは、ユーザーがツリー内のいずれかのアイテムを選択すると呼び出されます。
- style - このコントロールで重要なスタイルは、TVS_CHECKBOXES、TVS_SHOWSELALWAYS、TVS_FULLROWSELECT、TVS_DISABLEDRAGDROP、TVS_EDITLABELS、TVS_HASBUTTONS、TVS_HASLINES、TVS_LINESATROOT、TVS_SINGLEEXPANDです。