Sankey Diagram
Overview and Key Concepts
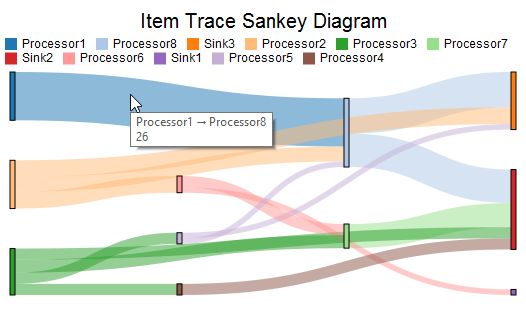
The Sankey Diagram allows you to visualize flow between various points in a system.

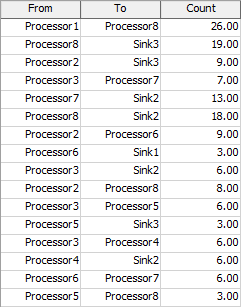
This chart assumes that each row of the Data Source contains information about individual links. One column will have a Source value, another will have a Target value, and a third will have a Weight value. The Target and Source values are used to determine the location of the link. The Weight value will determine the thickness. Here is the table for the chart shown above:

The Data Tab

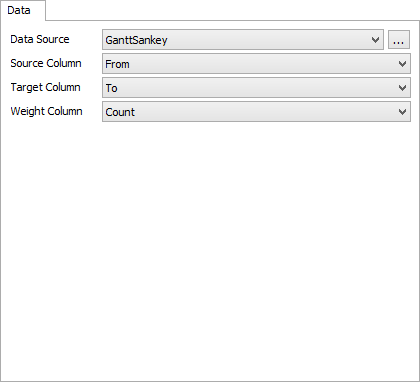
The data tab has the following properties:
- Data Source - Choose a valid data source from the drop down list. All Statistics Collectors and Calculated Tables are shown. You can also choose the last option to create a new Statistics Collector. You can click the accompanying button to open the properties window for the selected data source.
- Source Column - Choose a column from the data source that contains the source values you wish to use. This column can contain text or number data. If this column contains number data, the display format for that column should either be Raw or Object. Text data is also acceptable. The display format of the selected column should match the display format of the target column. For more information on number formats, see the discussion about Display formats in the Columns section of the Statistics Collector Data Tab topic.
- Target Column - Choose a column from the data source that contains the target values you wish to use. This column can contain text or number data. If this column contains number data, the display format for that column should either be Raw or Object. The display format of the selected column should match the display format of the source column.
- Weight Column - Choose a column from the data source that contains the weight values you wish to use. This column should contain number data. The value in this column is used to determine the thickness of each link.
The Settings Tab

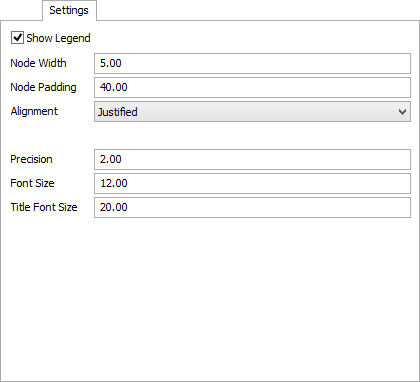
The settings tab has the following properties:
- Show Legend - Check this box to show the legend. Clear the box to hide the legend.
- Node Width - Specify the width of each node (represented as a rectangle) in the diagram. This value should be greater than zero.
- Node Padding - Specify the vertical space between nodes. This value should be greater than zero
- Alignment - Specify which alignment used for the chart
layout. There are four possible options:
- Justified - Nodes without incoming links are pushed to the left edge. Nodes without outgoing links are pushed to the right edge.
- Left - Nodes without incoming links are pushed to the left edge. Nodes without outgoing links are moved as far to the left as possible.
- Right - Nodes without incoming links are pushed as far to the right as possible. Nodes without outgoing links are pushed to the right edge.
- Centered - Nodes without incoming links are pushed as far to the right as possible. Nodes without outgoing links are pushed as far to the left as possible.
- Precision - Specify how many significant digits to use in the hover text of the links and the nodes.
- Font Size - Specify the font size to use for the hover text.
- Title Font Size - Specify the font size for the chart title.
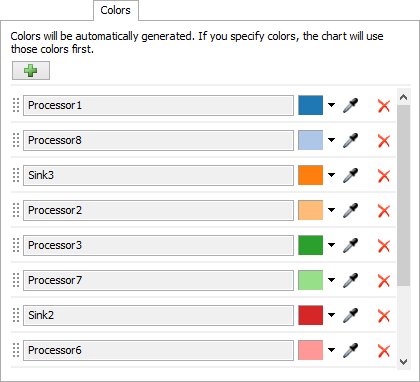
The Colors Tab

This tab allows you to specify the colors for each node on the chart. Each node will get a new color. As more colors are required, the chart will generate a color and assign color to a node. Once this is done, you can change the color for each node. Alternatively, you can add colors to the chart, before the colors are required. The chart will use the specified colors, assigning them to a node, before generating new colors.
The colors tab has the following properties:
- Add Color
 - Allows
you to add additional colors to the chart.
- Allows
you to add additional colors to the chart.
- Color List - This list shows what colors the chart is using, and what nodes they are assigned to. You can use the dropdown arrow or the sampler button to choose a new color for each node.
Performance Measures
The Sankey Diagram provides two performance measures per node in the chart: the total value going in to the node, and the total value exiting the node.