Gantt Chart
Overview and Key Concepts
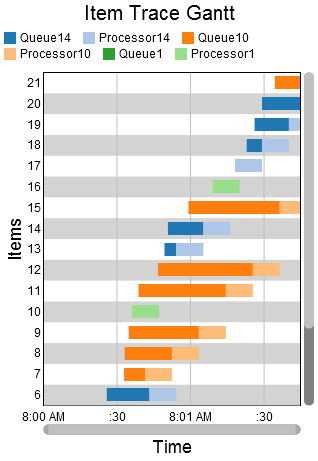
The Gantt chart allows you to create gantt plots, which are useful for tracking progress over time.

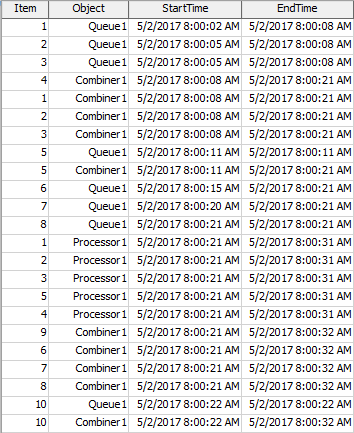
The data for a gantt chart must be laid out in a particular way for the gantt chart to properly draw. That table should look similar to the table shown here:

The Gantt chart draws one colored box for each row. It uses one column to determine which row the box is drawn on. Another column is used to determine the color of the box. The final two columns are used to determine the beginning and end of the box. You can specify the columns that will be used on the Data tab. The order of the columns does not matter.
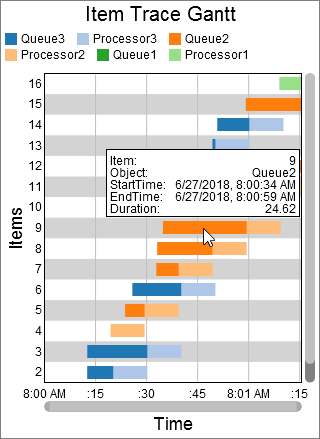
When you hover over a colored box, a popup will appear, with information related to the specific box:

The Data Tab

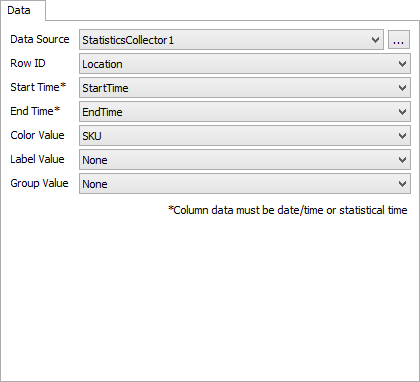
The data tab has the following properties:
- Data Source - Choose a valid data source from the drop down list. All Statistics Collectors and Calculated Tables are shown. You can also choose the last option to create a new Statistics Collector. You can click the accompanying button to open the properties window for the selected data source.
- Row ID - Choose a column from the data source that contains the values you want to use as the Row ID. Each unique value in this column will correspond to a new row.
- Start Time - Choose a column from the data source that contains the start time for the box on the gantt chart. This column must have FlexSim time data in it.
- End Time - Choose a column from the data source that contains the end time for the box on the gantt chart. This column must have FlexSim time data in it.
- Color Value - Choose a column from the data source that contains the value for the box on the gantt chart. Each unique value is assigned a unique color.
- Label Value - Optional. If selected, data from the specified column will be printed on each box, if the box is big enough.
- Group Value - Optional. If selected, data from the specified column will be used to group the boxes. If you click on a box in the chart, all boxes with the same group value will be highlighted.
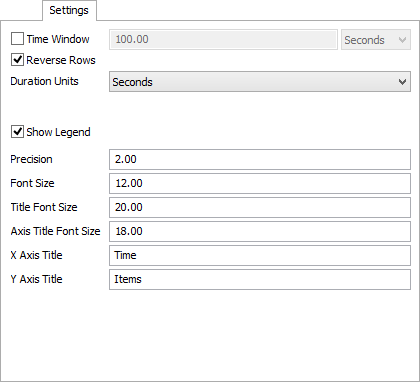
The Settings Tab

The settings tab has the following properties:
- Time Window - When checked, the chart automatically adjust the horizontal scroll to show only the most recent time period, which you must specify when using this option.
- Reverse Rows - When checked, the chart draws the most recent rows at the top.
- Duration Units - Specifies the units for the duration shown in the hover information.
- Show Legend - Check this box to show the legend. Clear the box to hide the legend.
- Precision - Specify the number of decimals to use on the y axis.
- Font Size - Set the font size for general text on this chart in pixels.
- Title Font Size - Set the font size for the chart title in pixels.
- Axis Title Font Size - Set the font size for the axis titles in pixels.
- X Axis Title - Optional. Specify the text for the x-axis title.
- Y Axis Title - Optional. Specify the text for the y-axis title.
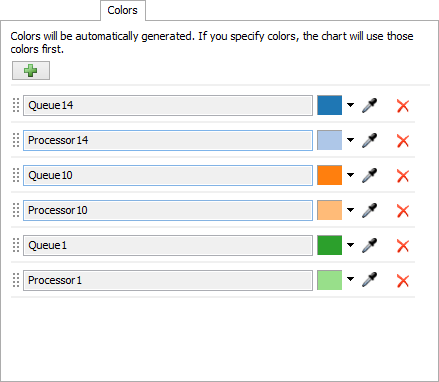
The Colors Tab
The Colors tab shows which colors are being used for unique values from the Value column. The chart will create values as they are needed. You can also add colors to the list, and the chart will use those when another color is required.

The colors tab has the following properties:
- Add - Click this button to add a new entry to the color list.
- Color List - This is a list of the colors for this Gantt chart. You can use the sampler to change the color associated with a specific value.
Performance Measures
The Gantt chart provides performance measures based on the durations. The duration of a given row in the table is the difference between the End Time column and the Start Time column. The chart will provide the Average, Sum, Minimum, or Maximum of all durations as a performance measures. For each unique value in the Value column, the chart will also provide the Average, Sum, Minimum, or Maximum of all durations for that value as a performance measure.