Pie Chart
Overview and Key Concepts
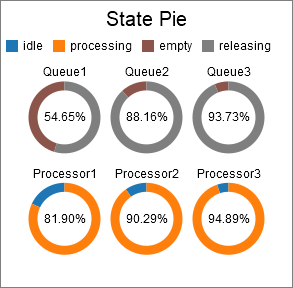
The Pie chart can be used to visualize and compare similar values from many objects. The example below shows the time in state for several objects.

There are two possible formats for the data table for the pie chart. The are described in the following sections.
One Pie per Row
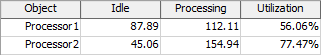
This is the simpler format. The Pie chart assumes that each row in the table represents a single pie chart. You can specify which columns to draw pie segments for. In addition, you can specify which column to use for the title, and which column to display in the center. Here is an example table:

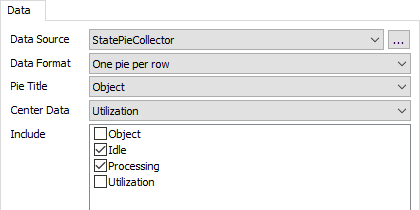
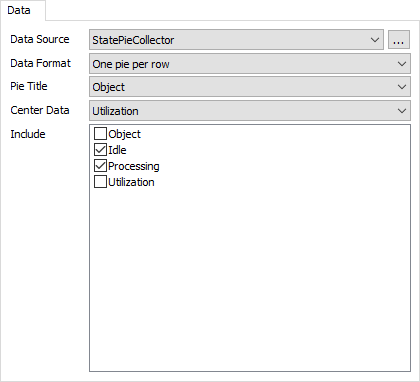
With this data format and table, you can specify the following settings:

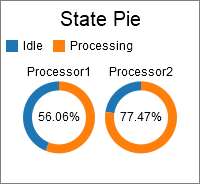
With those settings, the resulting chart would be similar to the following:

One Segment per Row
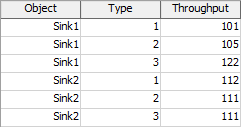
This format is more flexible. In this format, the Pie chart assumes that each row represents a single segment in the pie. You can specify which column determines the segment size, which column determines the color, and which column(s) determine how the segments are grouped. Here is an example table:

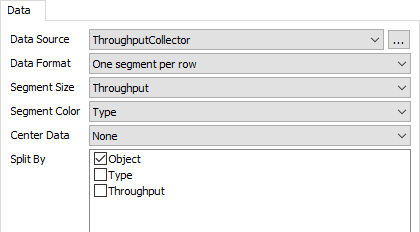
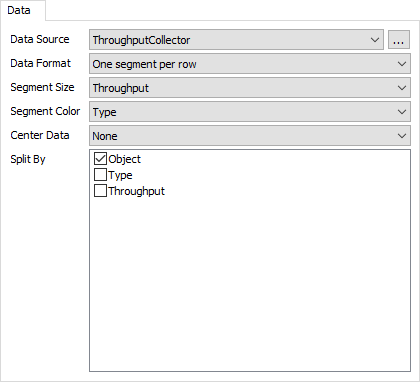
With this data format and table, you can specify the following settings:

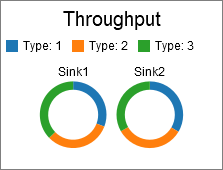
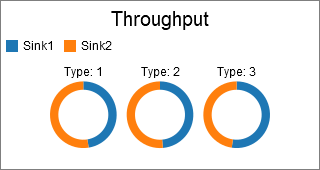
With those settings, the resulting chart would be similar to the following:

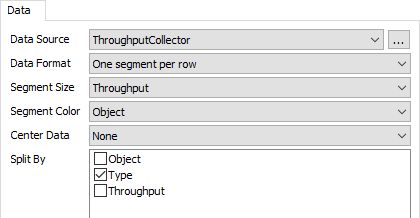
You could alternatively use the following settings, where the Segment Color and Split By options are switched:

This switch in settings creates a chart like the following:

The Data Tab

The data tab has the following properties:
- Data Source - Choose a valid data source from the drop down list. All Statistics Collectors and Calculated Tables are shown. You can also choose the last option to create a new Statistics Collector. You can click the accompanying button to open the properties window for the selected data source.
- Data Format - Choose a data format. For more information on data formats, see the Overview and Key Concepts section.
If the Data Format property is set to One pie per row, then the data tab has these additional properties:
- Pie Title - Choose a column from the data source that contains the values you want to use as the title of each row. If you select the first option, for None, then no text will be displayed above the pie.
- Center Data - Choose a column from the data source that contains the values you want to show in the center of each pie. If you select the first option, for None, then no text will be displayed in the center of each pie.
- Include - Choose which columns will be included in the pie chart. The segment size is calculated relative to the selected columns only. Each included column must not contain text.
If the Data Format property is set to One segment per row, then the Data Tab has these additional properties:

- Segment Size - Choose a column that determines the size of the pie segment. This column should contain number data.
- Segment Color - Optional. Choose a column that determines the color of the segment.
- Center Data - Optional. Choose a column that displays data in the center of the pie. If there are multiple rows for the same pie, then the last value for that pie will be used.
- Split By - Optional. For each Split By column specified, the pie chart will make one pie per unique combination of values in those columns.
The Settings Tab

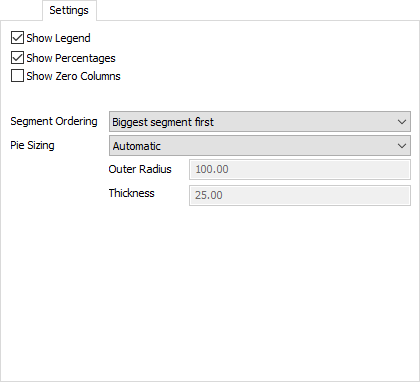
The settings tab has the following properties:
- Show Legend - Check this box to show the legend. Clear the box to hide the legend.
- Show Percentages - Check this box to show the pie chart in percentage mode, rather than by raw value. This only changes the center text. If this box is cleared, then the center text will switch to raw value mode
- Show Zero Columns - Check this box to display legend items for all columns. Clear this box to show only columns where at least one row has data, which implies only showing legend items for visible colors.
- Segment Ordering - Select how segments in the pie
are ordered. The available options are:
- Biggest segment first - The pie chart will order the segments by size.
- Use order in table - The pie chart will order the segments as they are orderd in the table.
- Pie Sizing - Choose how the pie will be sized.
The available options are:
- Automatic - The size of each pie will be determined by the length of the center text, if any.
- Fixed values - The chart will use the specified values.
- Outer Radius - If the Pie Sizing property is set to Fixed values, then this value specifies the distance from the center of the pie to the outermost part of the pie.
- Thickness - If the Pie Sizing property is set to Fixed values, then this value specifies the distance from the outermost part of the pie to the innermost part of the pie. To fill the pie all the way to the center, make this value the same as the Outer Radius property.
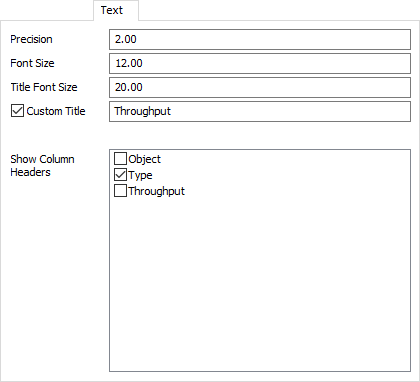
The Text Tab

The text tab has the following properties:
- Precision - Specify the number of decimals to use on the chart.
- Font Size - Set the font size for general text on this chart in pixels.
- Title Font Size - Set the font size for the chart title.
- Custom Title - If checked, the chart will show this property's value as the chart title. You can use this property to specify a title with special characters, or to specify that no title should be shown.
- Show Column Headers - This list allows you to specify which values, if that value is written as text on the chart, should include the column header for that value. For example, if you have a Type column, you might want the chart to show "Type: " before any type values are written.
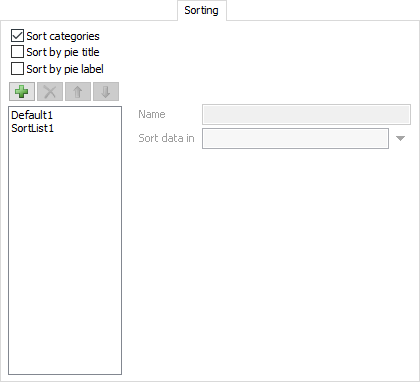
The Sorting Tab
In the pie chart, you can sort the order of colors within each pie. If you are displaying the Pie Title or Center Data, you can choose to sort by those values as well.
The Sorting tab has the following properties:

- Sort categories - Check this box if you want to use a custom sort, rather than the order found in the table.
- Sort by pie title - Check this box if you want to sort the pies by the pie title. If there is no pie title, this property is unavailable.
- Sort by pie label - Check this box if you want to sort the pies by the pie label (the center data). If there is no pie label, this property is unavailable.
For more information about how sorting works, see the Working With Charts topic.
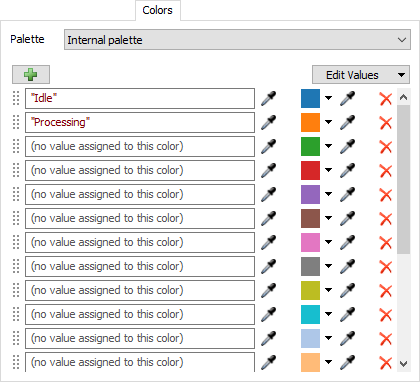
The Colors Tab

For all charts that use colors, the Colors tab allows you to choose which Color Palette the chart uses. In addition, you can configure the colors and values for that palette. For more information on Color Palettes, see the Color Palette topic.
Performance Measures
The Pie Chart provides performance measures in the same way as the Bar Chart. For more information, see the Bar Chart Performance Measures section.